Welcome to my Weekly Digest #30 which is the first one in August for this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
🎉 Giveaway
We are giving away any course you need on Udemy. Any price any course.
To enter you have to do the following:
- 👍 React to this post
- ✉️ Subscribe to our newsletter
You will receive our articles directly to your inbox 📬.
Interesting articles to read
Creating an accessible autocomplete experience
After many months of research, development, and testing, we’re excited to announce that the React Spectrum ComboBox component and React Aria useComboBox hook are now available! In this post, we'll take a deeper look into some of the challenges we faced when building an accessible and mobile-friendly ComboBox.
Creating an accessible autocomplete experience
A framework for building Open Graph images
We recently set about creating a framework and service for automatically generating social sharing images for repositories and other resources on GitHub.
A framework for building Open Graph images | The GitHub Blog
ES2021 Features
ES2021 as approved by the Ecma General Assembly
How to test component interactions
Learn how to simulate user behavior and run functional checks
How to test component interactions
Some great videos I watched this week
Building A Sliding Puzzle Game with a Custom Image Using ReactJS
In this video tutorial, Daniel shows you how to build a 16 tile sliding puzzle game where you can set your own image as the puzzle background.
by Daniel Bark
HackTheBox "Business CTF" - discordvm - Node.js Sandbox Escape
by John Hammond
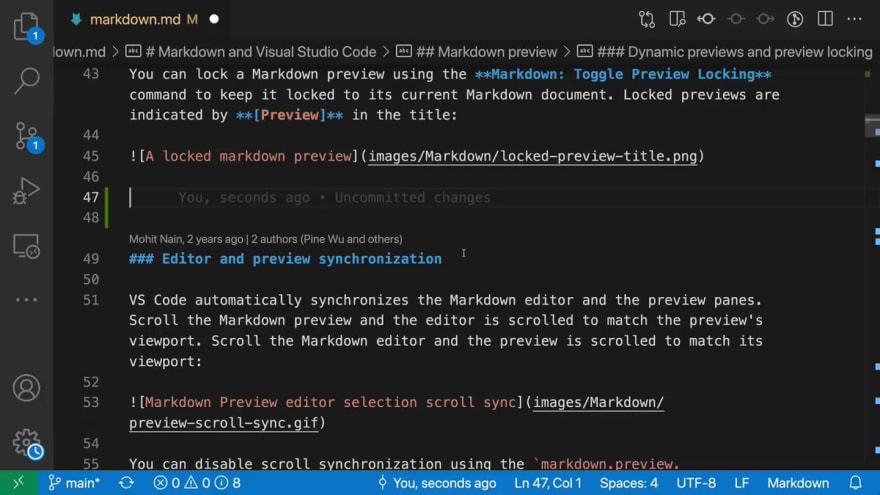
The New Way To Debug JavaScript in VS Code
VS Code now has built-in debugging. This means you don't need to install an extra extension to get started debugging JavaScript. In this video, James will show you how to set it up
Terraform in 100 Seconds
Terraform is an Infrastructure as Code (IAC) tool that can provision resources in the cloud. Learn how to set up terraform and connect it to cloud providers like AWS, Google Cloud, Azure, or Docker to automate your infrastructure
by Fireship
VS Code tips: Add missing function Quick Fix for JavaScript and TypeScript
Use this quick fix to stub out missing functions in TypeScript and JavaScript files
by Matt Bierner
A CSS Grid Layout with Pictures Down One Side Matched Up with Paragraphs on the Other
We go through some image best practices, look at a clever technique for testing layout sizes with a single click, deal with small screen layouts, and then battle with how we get to keep our nice layout when extra HTML elements "get in the way".
by Chris Coyier
Useful GitHub repositories
GitHub Readme Stats
Get dynamically generated GitHub stats on your readmes!
 anuraghazra
/
github-readme-stats
anuraghazra
/
github-readme-stats
⚡ Dynamically generated stats for your github readmes
GitHub Readme Stats
Get dynamically generated GitHub stats on your readmes!
View Demo · Report Bug · Request Feature
Français · 简体中文 · Español · Deutsch · 日本語 · Português Brasileiro · Italiano · 한국어 Nederlands नेपाली . Türkçe
Love the project? Please consider donating to help it improve!
Are you considering to support the project by donating to me? Please DON'T!!
Instead, Help India fight 2nd deadly wave of COVID,
Thousands of people are dying in India for lack of Oxygen & COVID related necessary infrastructure.
Visit https://indiafightscorona.giveindia.org and make a small donation to help us fight covid and overcome this crisis.
Your small help goes a long way.
Features
- GitHub Stats Card
- GitHub Extra Pins
- Top Languages Card
- Wakatime Week Stats
- Themes
- Customization
- Deploy Yourself
GitHub Stats
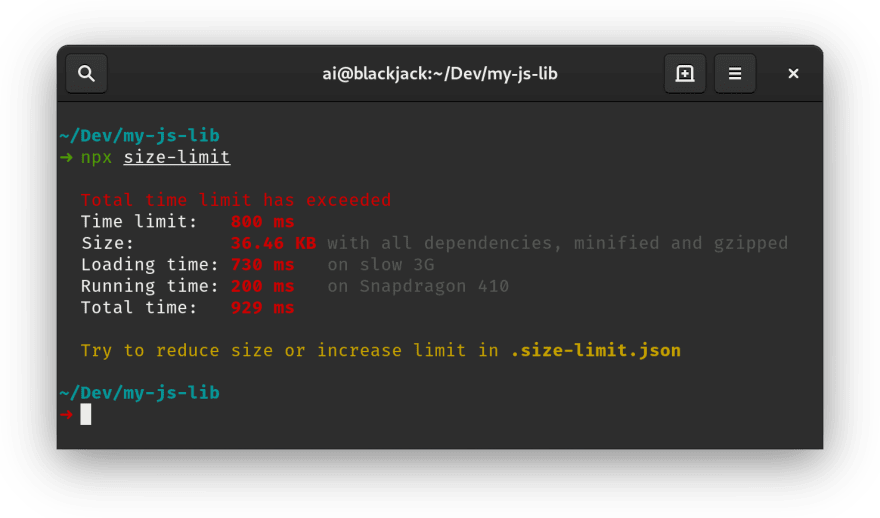
…Size Limit
Size Limit is a performance budget tool for JavaScript. It checks every commit on CI, calculates the real cost of your JS for end-users, and throws an error if the cost exceeds the limit.
 ai
/
size-limit
ai
/
size-limit
Calculate the real cost to run your JS app or lib to keep good performance. Show error in pull request if the cost exceeds the limit.
Size Limit 
Size Limit is a performance budget tool for JavaScript. It checks every commit on CI, calculates the real cost of your JS for end-users and throws an error if the cost exceeds the limit.
- ES modules and tree-shaking support.
- Add Size Limit to Travis CI, Circle CI, GitHub Actions or another CI system to know if a pull request adds a massive dependency.
- Modular to fit different use cases: big JS applications that use their own bundler or small npm libraries with many files.
- Can calculate the time it would take a browser to download and execute your JS. Time is a much more accurate and understandable metric compared to the size in bytes.
- Calculations include all dependencies and polyfills used in your JS.
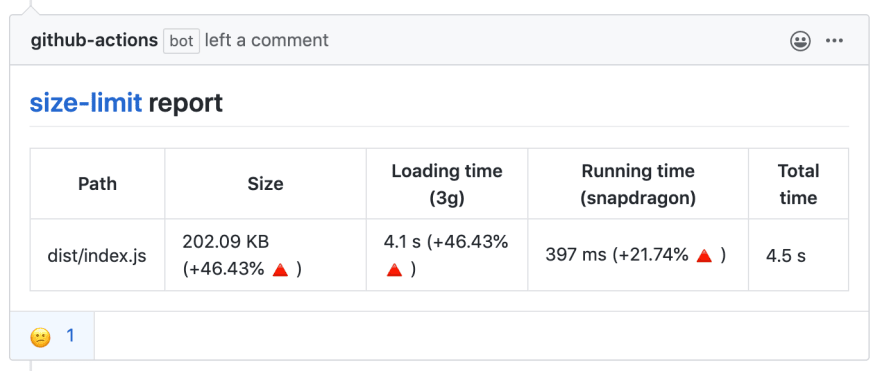
With GitHub action Size Limit will post bundle size changes as a comment in pull request discussion.
With --why, Size Limit…
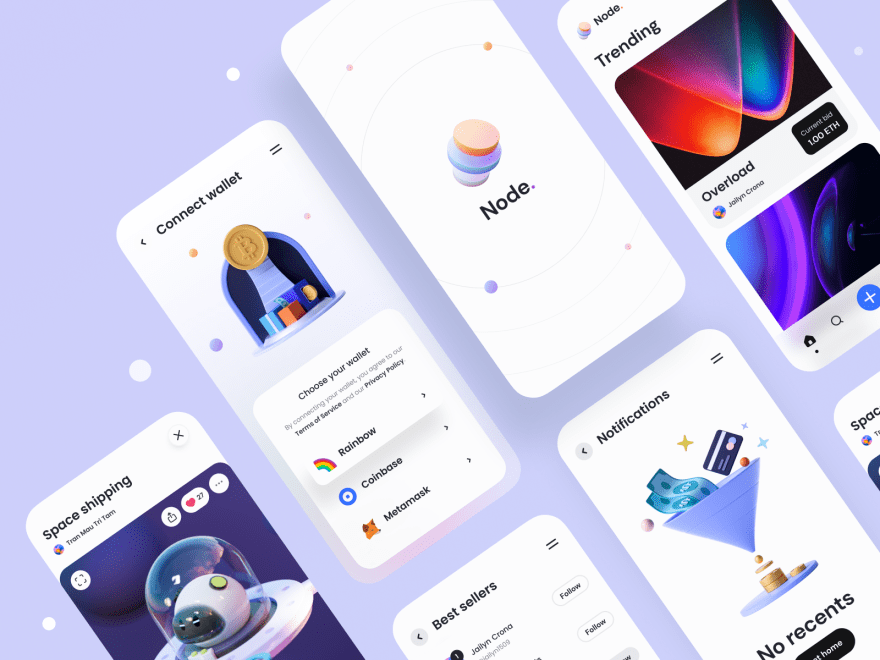
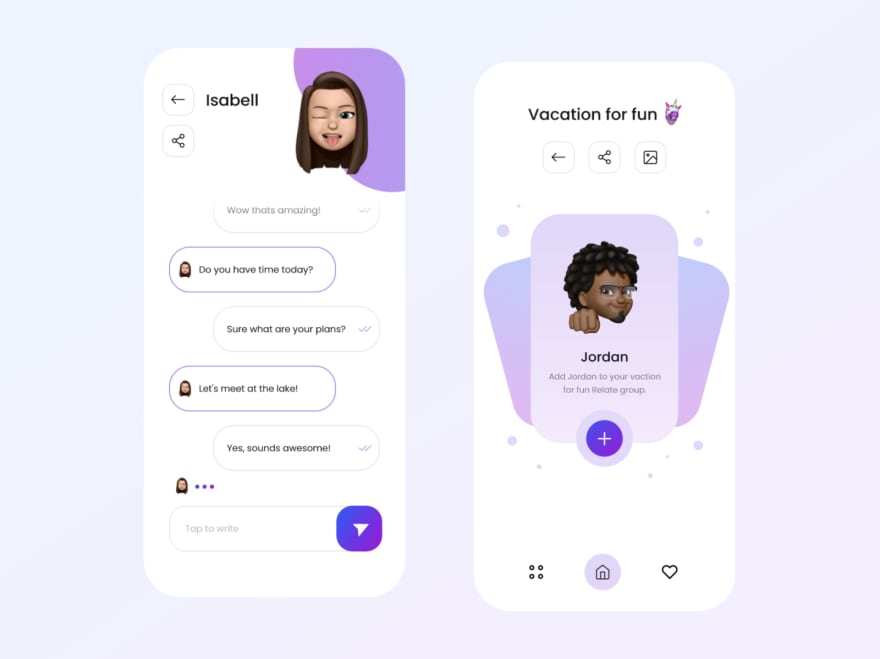
dribbble shots
Node – Crypto NFT iOS UI Kit
Sign In to Account
Messenger App - Mobile Design
Course learning app ui ux
Tweets

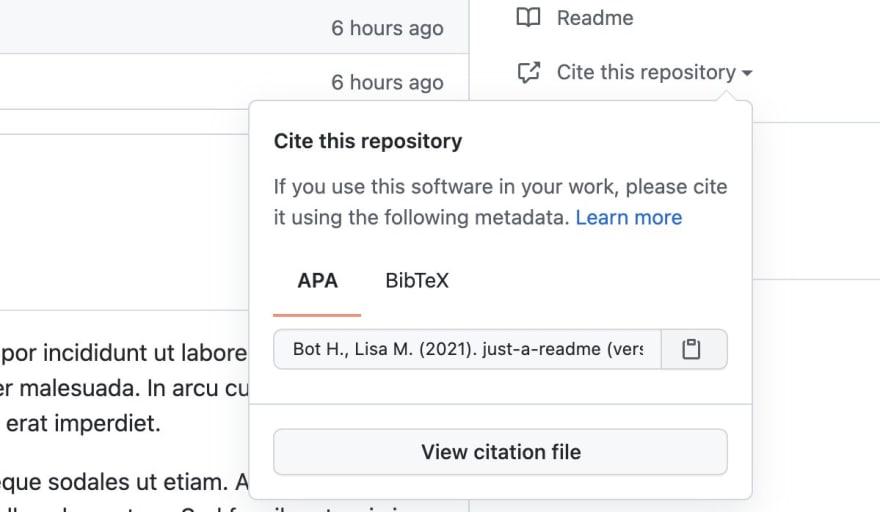
 Nat Friedman@natfriedman
Nat Friedman@natfriedman We’ve just added built-in citation support to GitHub so researchers and scientists can more easily receive acknowledgments for their contributions to software.
We’ve just added built-in citation support to GitHub so researchers and scientists can more easily receive acknowledgments for their contributions to software.
Just push a CITATION.cff file and we’ll add a handy widget to the repo sidebar for you.
Enjoy! 🎉20:43 PM - 27 Jul 2021

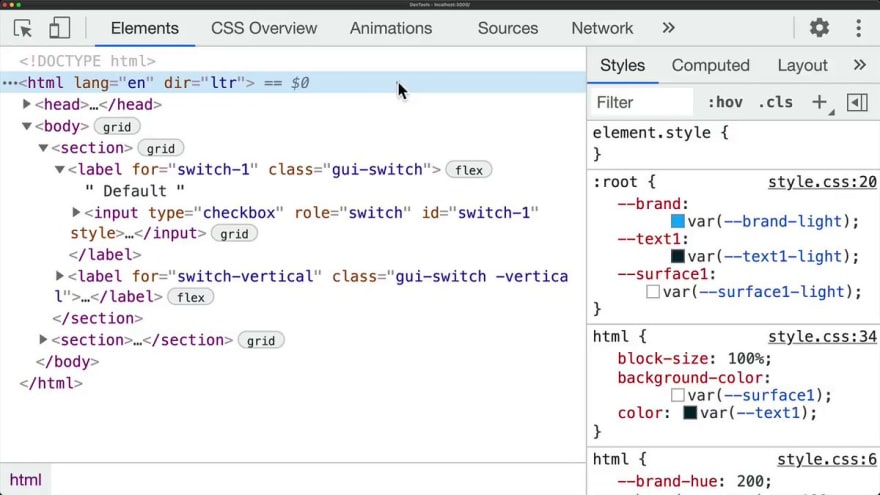
 the cure for a noisy styles sidebar?
the cure for a noisy styles sidebar?
filtering 🤓
reduce a huge, overwhelming list of properties and values.. to just a few, by typing a bit of your intent into the @ChromeDevTools styles pane filter bar 👍🏻13:37 PM - 28 Jul 2021
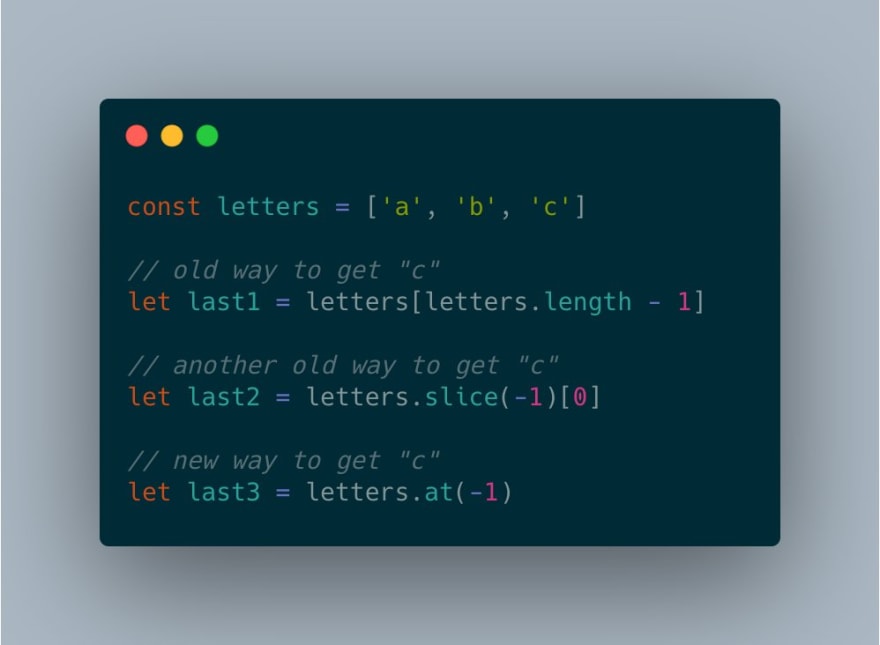
 Array.prototype.at() is available now! Don't be the _last_ to know about it 🙂
Array.prototype.at() is available now! Don't be the _last_ to know about it 🙂
◦ Chrome 92
◦ Firefox 90
◦ Node.js 16.5.0
developer.mozilla.org/en-US/docs/Web…03:35 AM - 30 Jul 2021
Picked Pens
Gradient Stroke
11 Geometric Trees
by Roden
Podcasts worth listening
Syntax – The Surprisingly Exciting World of Favicons
In this Hasty Treat, Scott and Wes talk about favicons. Favicons are a bit of mystery and something people don't talk about that often.
The CSS Podcast – counters and @counter-style
Count on The CSS Podcast to cover counters. Una and Adam teach all the ways to create, reset, and update counters. Use them for lists, games, and more!
Syntax – ShopTalk x Syntax
In this episode of Syntax, Scott and Wes do a collaboration with Chis Coyier and Dave Rupert from ShopTalk Show! They talk about favorite tech stacks, podcasting, learning new tech, dealing with FOMO, and more!
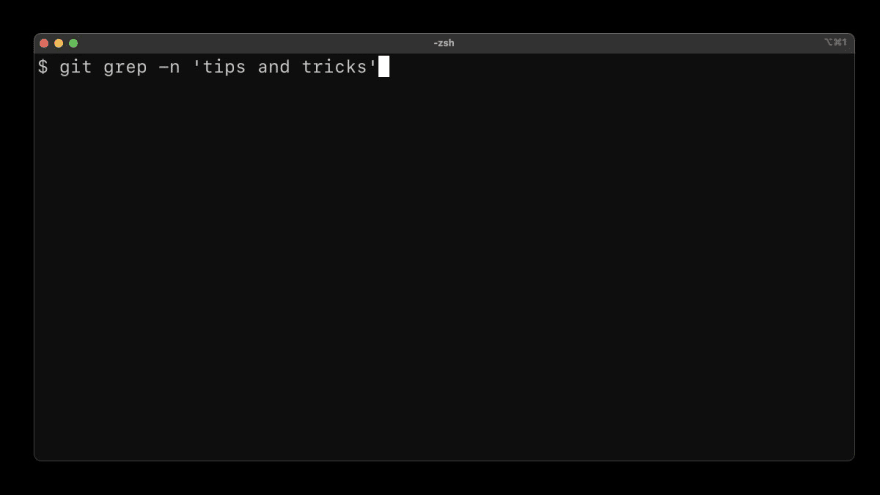
The Changelog – Modern Unix tools
This week we’re talking with Nick Janetakis about modern unix tools, and the various commands, tooling, and ways we use the command line. Do you Bash or Zsh? Do you use cat or bat? What about man vs tldr? Today’s show is a deep dive into unix tools you know and love or should know, and maybe love.
Thank you for reading, talk to you next week, and stay safe! 👋

























Top comments (0)