Welcome to my Weekly Digest #33.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Communicating Effectively As A Tech Lead
Here are Addy’s tips for communicating effectively as a technical lead, including tips for how to talk to your teams and stakeholders.
Communicating Effectively As A Tech Lead
How and why we removed jQuery from GOV.UK
Removing jQuery from GOV.UK was a huge yet manageable task that led to improved code and performance gains across the site. This is how and why we did this work.
How and why we removed jQuery from GOV.UK
Some great videos I watched this week
What are Chrome's origin trials?
Origin trials are a way to test a new or experimental web platform feature. A third-party origin trial makes it possible for providers of embedded content to try out a new feature across multiple sites.
Getting Creative with Keyframes
Working with keyframes can be difficult even if you only have one animation, but the real problems begin when you have 3 objects with 5 animations, each of which has different keyframes, duration, timing-function… and yet they all need to be exactly synchronized. So how do we do that?!
by Amit Sheen
Safely Handling Dynamic Data with TypeScript
TypeScript makes JavaScript safer by adding static type definitions. Static definitions are wonderful; they prevent developers from making trivial mistakes by ensuring every assignment and invocation is done correctly.
Useful GitHub repositories
Zodios
Zodios is a TypeScript API client with auto-completion features backed by Axios and zod
Zodios
Zodios is a typescript api client with auto-completion features backed by axios and zod
Documentation
What is it ?
It's an axios compatible API client, with the following features:
- really simple centralized API declaration
- typescript autocompletion in your favorite IDE for URL and parameters
- typescript response types
- parameters and responses schema thanks to zod
- response schema validation
- bearer token injection and token renewal with simple token provider interface
- all axios features available
Table of contents:
The PBR Database API
A database of physically based values for CG artists.
 AntonPalmqvist
/
physically-based-api
AntonPalmqvist
/
physically-based-api
A database of physically based values for CG artists.
The PBR Database API
A database of physically based values for CG artists.
Access the API here: https://api.physicallybased.info
Implementations
Accuracy
These reference values are based on the most accurate data available at the time, and are continually updated whenever new measurements are available. Depending on the material and the property you're after, there is more or less variability to take into account. Use these values as a starting point, or as validation for your existing materials, and then tweak further using your artistic freedom.
tsx
TypeScript Execute (tsx): Node.js enhanced with esbuild to run TypeScript & ESM
 esbuild-kit
/
tsx
esbuild-kit
/
tsx
⚡️ TypeScript Execute (tsx): Node.js enhanced with esbuild to run TypeScript & ESM
tsx 


TypeScript Execute (
tsx): Node.js enhanced with esbuild to run TypeScript & ESM files
Features
- Blazing fast on-demand TypeScript & ESM compilation
- Works in both CommonJS and ESM packages
- Supports next-gen TypeScript extensions (
.cts&.mts) - Supports
node:import prefixes - Hides experimental feature warnings
- TypeScript REPL
- Resolves
tsconfig.jsonpaths - Tested on Linux & Windows with Node.js v12~18
Support this project by
About
tsx is a CLI command (alternative to node) for seamlessly running TypeScript & ESM, in both commonjs & module package types.
It's powered by esbuild so it's insanely fast.
Want to just run TypeScript code? Try tsx:
npx tsx ./script.ts
How does it compare to ts-node? Checkout the comparison.
Install
Local installation
If you're using it in an npm project, install it as…
dribbble shots
Phoveus Team Management Dashboard Design
Restaurant food ordering dashboard
by Ofspace LLC
Food Delivery Mobile Apps
Tweets

 ⚡️ Quick 2-minute video!
⚡️ Quick 2-minute video!
✅ Check out a PR from the terminal with search functionality and a live preview!
📹 Video builds the command piece by piece using:
• gh: GitHub CLI
• fzf: command-line fuzzy finder
• awk: text parsing tool
• xargs: converts stdin into arguments13:00 PM - 16 Aug 2022
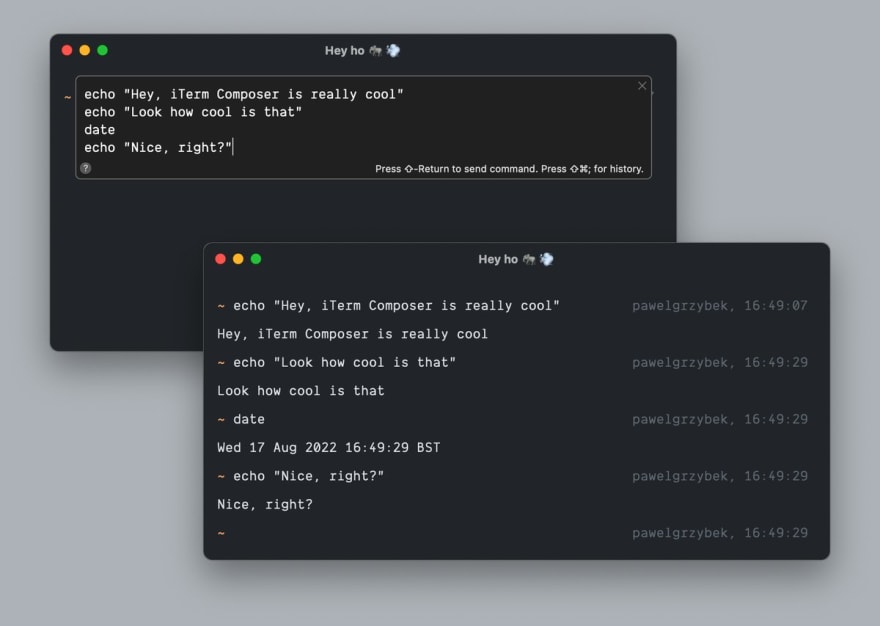
 There is no better way to craft multi-line terminal commands than Composer in iTerm2.
There is no better way to craft multi-line terminal commands than Composer in iTerm2.
1. ⌘ + ⇧ + . to open a Composer
2. Type some cool multi-line command
3. ⇧ + Return to execute
Nice, right? 😃15:57 PM - 17 Aug 2022
Do we really need more swag at tech events? A lot of it eventually becomes plastic waste after years gathering dust on a cluttered shelf.
Could be nice for attendees to have options: either get your swag bag or have a donation in your name to an OSS project of your choice.11:30 AM - 18 Aug 2022
Picked Pens
Animated Star Rating
by Jon Kantner
Custom Tooltip
by Adir
Podcasts worth listening
Syntax – CSS Proposals @when, CSS Masonry, Carets
In this episode of Syntax, Wes and Scott talk about proposals to CSS including @when, CSS Masonry, CSS Caret, ENV Vars, and Media Query Ranges.
Thank you for reading, talk to you next week, and stay safe! 👋







](https://res.cloudinary.com/practicaldev/image/fetch/s--CKq4vdZP--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3267270/file/original-ac74898870339761d10182c8c8f523fd.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--nQ6z1pVZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3290255/file/original-84cdd6b0e6a7369d13d1fa032eef410d.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--fLi4YnjC--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/10175423/screenshots/19178238/media/ea22d7f2716c7253aa02cb670d8294f6.png)










Top comments (0)