Welcome to my Weekly Digest #28.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
🎉 Giveaway
We are giving away any course you need on Udemy. Any price any course.
To enter you have to do the following:
- 👍 React to this post
- ✉️ Subscribe to our newsletter
You will receive our articles directly to your inbox 📬.
Interesting articles to read
Meta Theme Color and Trickery
Starting with Version 15, Safari supports the theme-color <meta> tag both on macOS and iOS.
Some great videos I watched this week
21+ Browser Dev Tools & Tips You Need To Know
The web browser is one of the most sophisticated tools on the planet. Today we look at 21 tricks, tips, and lesser-known features in Chrome Dev Tools that will make your life easier as a web developer.
by Fireship
Arrive Steering Behavior
It's finally time for me to tackle a JavaScript (p5.js) implementation of the "arrival" steering behavior from Craig Reynolds' 1999 paper Steering Behaviors For Autonomous Characters!
MongoDB in 100 Seconds
MongoDB is the world’s most popular document database with powerful capabilities like full-text search, geospatial queries, data aggregation, and more.
by Fireship
Astro in 100 Seconds
Astro is an open-source tool that can build static HTML websites using popular frontend JavaScript frameworks (React, Vue, Svelte), while loading fully interactive components as needed.
by Fireship
Chrome 92 - What’s New in DevTools
Useful GitHub repositories
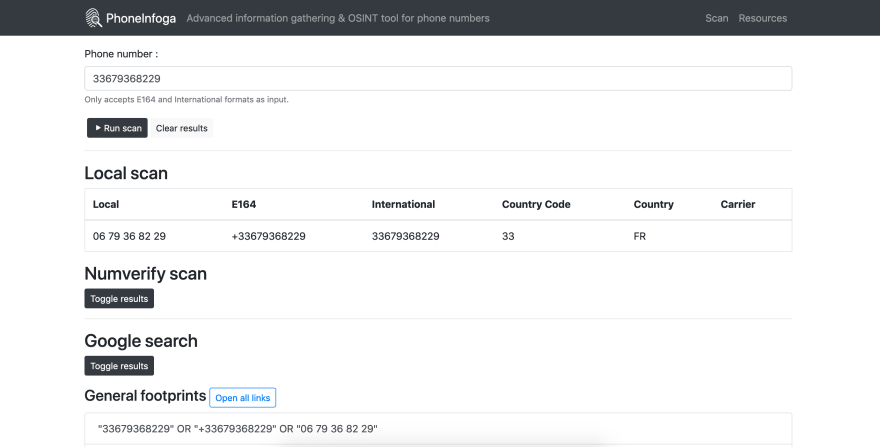
PhoneInfoga
Information gathering & OSINT framework for phone numbers
 sundowndev
/
phoneinfoga
sundowndev
/
phoneinfoga
Information gathering & OSINT framework for phone numbers
Advanced information gathering & OSINT framework for phone numbers
Documentation • API documentation • Demo instance • Related blog post
About
PhoneInfoga is one of the most advanced tools to scan international phone numbers using only free resources. It allows you to first gather standard information such as country, area, carrier and line type on any international phone number. Then search for footprints on search engines to try to find the VoIP provider or identify the owner.
Unofficial video tutorials
Current status
This project is stable and production-ready. Roadmap is here.
About demo instance: This is a test service. Kittens will die if you abuse it. Numverify scan is pointless because my server's IP got blocked due to spam.
Since v2 was released on March 2020, this project has been rewritten in Go language (previously Python). Why ? To improve code base, maintainability, have a stronger test…
PlantUML
Generate UML diagram from textual description
PlantUML
Generate UML diagram from textual description
PlantUML is a component that allows to quickly write :
- Sequence diagram,
- Use case diagram,
- Class diagram,
- Activity diagram,
- Component diagram,
- State diagram,
- Object diagram,
- Deployment diagram,
- Timing diagram
And also:
Furthermore:
- Hyperlinks and tooltips
- Creole: rich text, emoticons, unicode, icons
- OpenIconic icons
- Sprite icons
- AsciiMath mathematical expressions
To know more about PlantUML, please visit http://plantuml.com/
web-vitals
Essential metrics for a healthy site.
 GoogleChrome
/
web-vitals
GoogleChrome
/
web-vitals
Essential metrics for a healthy site.
web-vitals
- Overview
- Install and load the library
- Usage
- Bundle versions
- API
- Browser Support
- Limitations
- Development
- Integrations
- License
Overview
The web-vitals library is a tiny (~1K), modular library for measuring all the Web Vitals metrics on real users, in a way that accurately matches how they're measured by Chrome and reported to other Google tools (e.g. Chrome User Experience Report, Page Speed Insights, Search Console's Speed Report).
The library supports all of the Core Web Vitals as well as all of the other Web Vitals that can be measured in the field:
…dribbble shots
Finance Mobile App Design
Task Manager - Mobile Design
Nipo Shop Kit
by Afshin T2Y
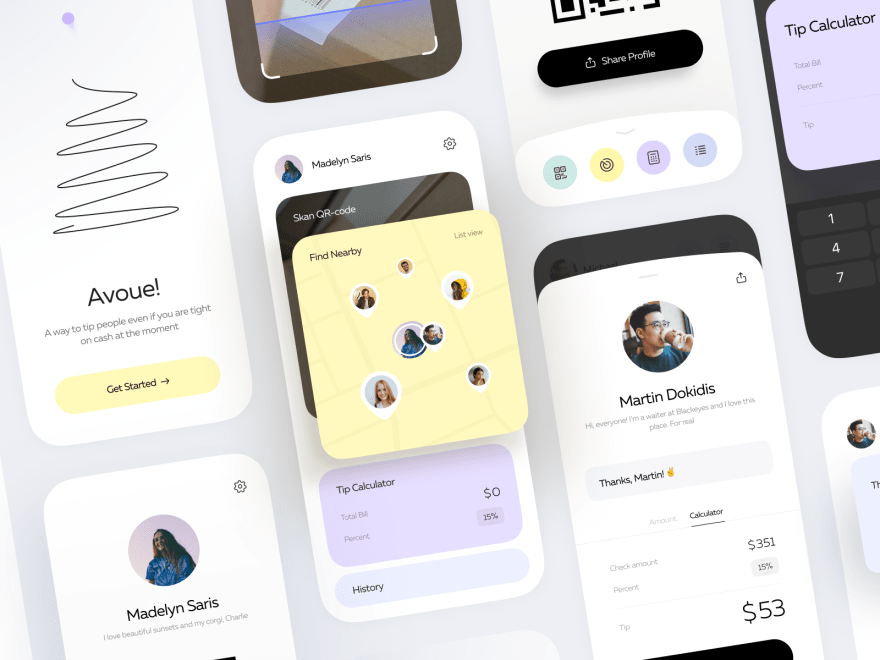
Tipping App Concept
by Conceptzilla
Food Recipe Application
by Izmahsa
Tweets
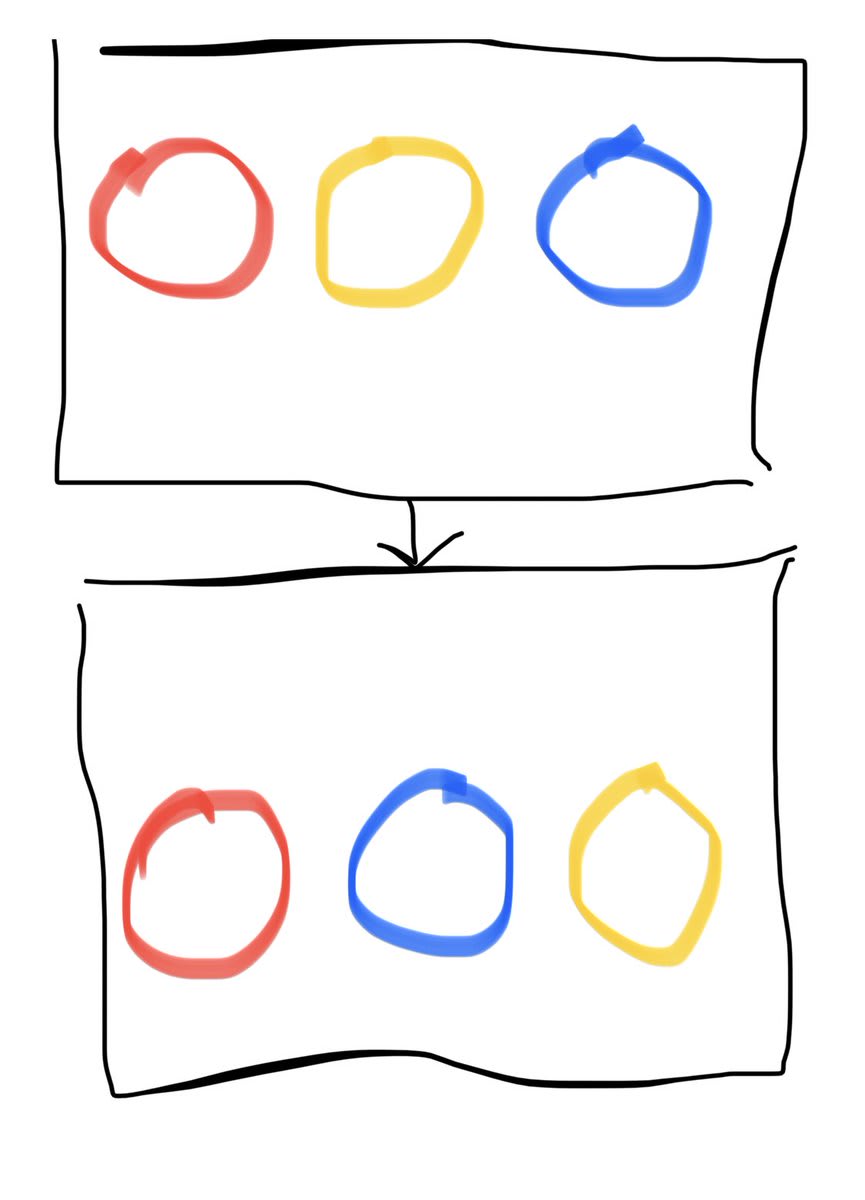
 Why React Needs Keys, a short visual explanation.
Why React Needs Keys, a short visual explanation.
Each render is like a frame in a movie. React doesn’t know *what* you did with your data. It only sees the JSX from the previous render and then from the next render.
circles.map(c => <Circle color={c.color} />)11:56 AM - 14 Jul 2021


 Andreas Storm@avstorm
Andreas Storm@avstorm 14:35 PM - 15 Jul 2021
14:35 PM - 15 Jul 2021

 11:23 AM - 04 May 2016
11:23 AM - 04 May 2016


 Jed Bridges@jedbridges
Jed Bridges@jedbridges Gestural typographic interpolation is going to get me to finally buy an iPad
Gestural typographic interpolation is going to get me to finally buy an iPad
instagram.com/reel/CRZRIrPiK…18:22 PM - 17 Jul 2021
Picked Pens
Vortex Lines
Generative Hearts
by Lea Rosema
Podcasts worth listening
The CSS Podcast – inherit, initial, unset, and revert
This episode is about the very available CSS values inherit, initial, unset, and revert. We'll help explain what they are, what they do, and when to use them.
Syntax – React 18 - A Look Ahead
In this episode of Syntax, Scott and Wes talk about everything coming in React 18!
Thank you for reading, talk to you next week, and stay safe! 👋





















Top comments (0)