Welcome to my first weekly digest of February 🌨️.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
4 Weird Tricks To Become A 10x Flexbox Engineer
Do you ever find yourself trying stuff out until they work? Did you make css-tricks’ guide to flexbox your default new-tab page (or even better, purchase the poster)?
If so, these tricks are for you!
Maybe you’re not going to become a 10x engineer like I promised. I do promise, however, that you’ll get more confident when authoring and debugging flexbox layouts in DevTools.
v2.32 (February 2021 #1)
Gatsby v2.32
✨Stable API, art direction support, and improved defaults in beta image plugin.
✨Support for beta image plugin with Contentful.
✨Performance improvements for larger sites (10,000+ pages).
10 bad TypeScript habits to break this year
TypeScript and JavaScript have steadily evolved over the last years, and some of the habits we built over the last decades have become obsolete. Some might never have been meaningful. Here's a list of 10 habits that we all should break.
10 bad TypeScript habits to break this year
Designing Better Tooltips For Mobile User Interfaces
Tooltips are powerful design patterns implemented to enhance the design experience by providing additional information precisely when users need it. In this article, we show you how to design tooltips that will amplify your mobile designs and explain where mobile tooltips are most effective.
Designing Better Tooltips For Mobile User Interfaces - Smashing Magazine
What's new in ECMAScript 2021
This week’s TC39 meeting concluded with a complete list of ECMAScript 2021 features. Similarly, how I do it every year, let’s have a look at what’s coming this year. I also prepared for you a few code examples.
What's new in ECMAScript 2021 | pawelgrzybek.com
Some great videos I watched this week
The Past, Present, and Future of CSS-in-JS
Max Stoiber, creator of styled-components and react-boilerplate, talks about what is CSS-in-JS, why do people use it, how has it come as far as it has and where is it going.
by Max Stoiber
Angles and Vectors - Nature of Code
In this video, I tackle a common question, how do you make an object point in the direction it's moving? I demonstrate how to get the angle of a vector and create an vector from an angle in p5.js.
unknown, never, and void in TypeScript
A New Way to Look at Fibonacci Numbers
A look at how Pisano periods and the modulo function can turn the Fibonacci sequence into strange and fun visual designs.
by Jacob Yatsko
Useful GitHub repositories
Type
High-quality types can help improving projects' maintainability while avoiding potential bugs.
There are a bunch of awesome type utility libraries may boosting your works on types, like ts-toolbelt, utility-types, SimplyTyped, etc, which you can already use.
 type-challenges
/
type-challenges
type-challenges
/
type-challenges
Collection of TypeScript type challenges with online judge
Collection of TypeScript type challenges
Now supports TypeScript 4.1
Intro
by the power of TypeScript's well-known Turing Completed type system
High-quality types can help improving projects' maintainability while avoiding potential bugs.
There are a bunch of awesome type utility libraries may boosting your works on types, like ts-toolbelt, utility-types, SimplyTyped, etc, which you can already use.
This project is aimed at helping you better understand how the type system works, writing your own utilities, or just having fun with the challenges. We are also trying to form a community that you can ask questions and get answers you have faced in the real world - they may become part of the challenges!
Challenges
Click the following badges to see details of the challenges.
Recommended Readings
Official
tooling.report
It's a quick way to determine the best build tool for your next web project, or if tooling migration is worth it, or how to adopt a tool's best practice into your existing configuration and code base.
 GoogleChromeLabs
/
tooling.report
GoogleChromeLabs
/
tooling.report
tooling.report a quick way to determine the best build tool for your next web project, or if tooling migration is worth it, or how to adopt a tool's best practice into your existing configuration and code base.
What is tooling.report?
It's a quick way to determine the best build tool for your next web project, or if tooling migration is worth it, or how to adopt a tool's best practice into your existing configuration and code base.
To get set up
npm install
To dev
npm run dev
This starts the build in watch mode, and starts an HTTP server.
To build for production
npm run build
Project shape
-
lib- Various scripts and plugins for the build. -
static-build- this script runs at the end of the build process and generates HTML. -
client- All client-side JS goes here. It doesn't need to go here, but it keeps it separate from the static generation JS. -
tests- Markdown for all the tests and results - see below.
Test structure
A test directory contains:
-
index.md- Describes the test or test category. Must includetitlein the…
dribbble shots
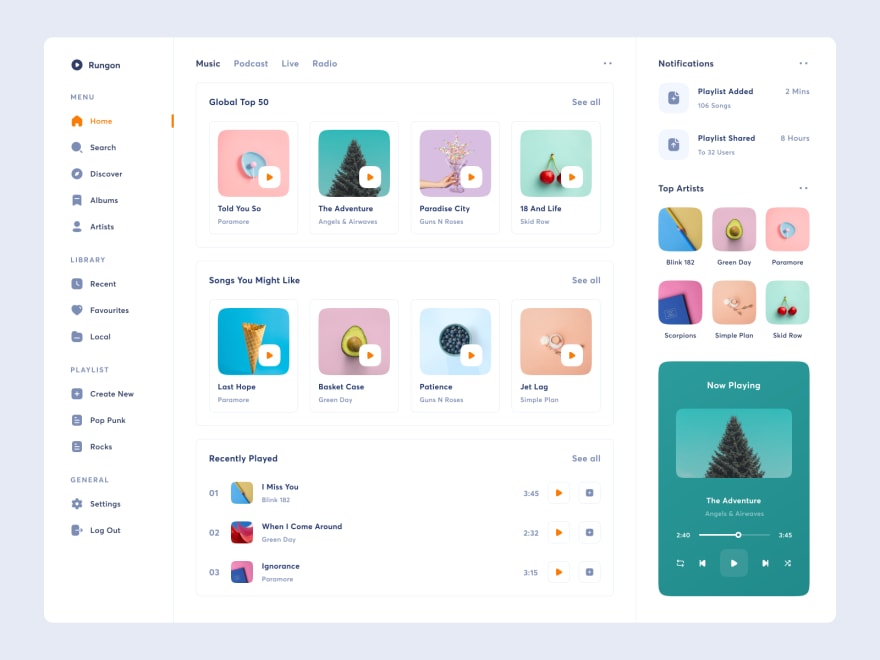
Rungon - Music Streaming Dashboard
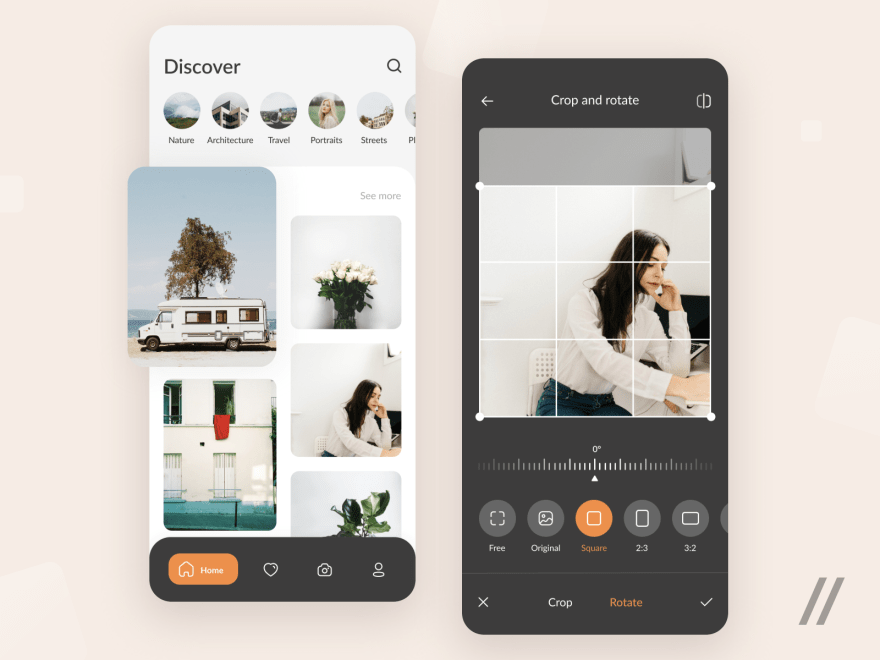
Photo Gallery App
by Purrweb UI
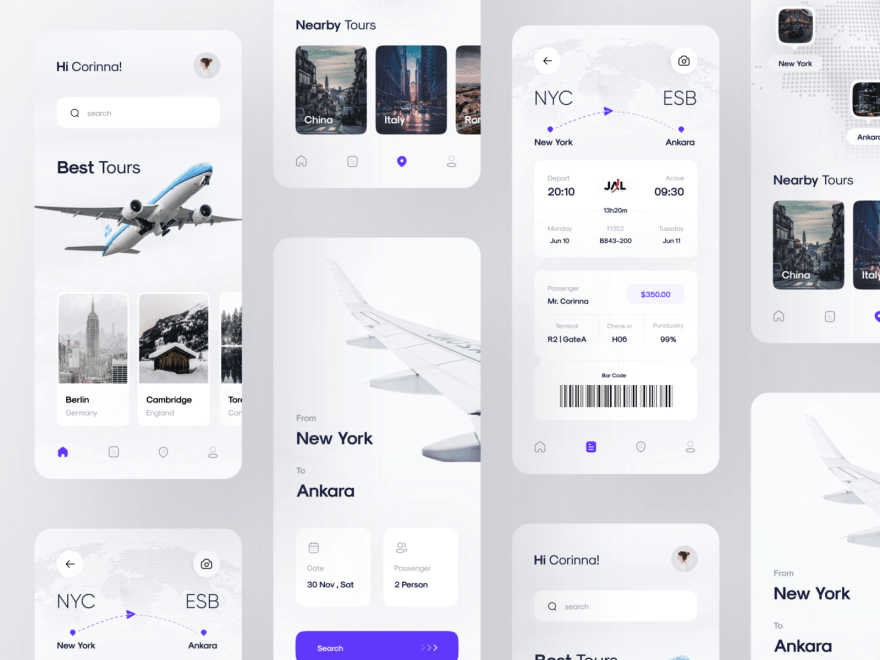
Flight Ticket Booking App | Part 3
Hammer Construction Logo
Tweets
I wish JavaScript import statements were written in reverse order so that autocomplete worked properly.
e.g. from 'lodash' import { debounce }00:51 AM - 02 Feb 2021
Picked Pens
#PureCSS - Responsive Elon Musk Portrait
Lockdown Fun: Pascal’s Triangle
Inverted Colors
Talk to you next week and stay safe! 👋





















































































































Top comments (0)