Welcome to this weekly digest, which is the last one for January ❄️.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
Making Remote Work Work: Useful Tools And Resources
How to stay creative, focused, and organized when working remotely? We’ve collected some useful tools and resources that we use daily at Smashing. We aren’t affiliated in any way with any of the toolmakers featured here. We simply love what they do.
Making Remote Work Work: Useful Tools And Resources - Smashing Magazine
The CodePen Spark
Stacks, Skateboards, and Synths
How Algolia created its Netlify build plugin
We recently released the Algolia Netlify plugin. You can read more about the plugin, watch an intro, or get started with right away. Algolia is a flexible search and navigation platform, which enables cutting-edge, web, app and e-commerce experiences.
How Algolia created its Netlify build plugin | Algolia Blog
Where should you store tokens?
Confused on how to store a token on client side?🤷 LocalStorage? Cookie?
Where should you store tokens?
Creating a Simple Yet Complicated Dark Mode Animation
A dark mode toggle animation should have some personality. Here's my take on a unique dark mode transition animation.
CK - Creating a Simple Yet Complicated Dark Mode Animation
Using fetch with TypeScript
How to make HTTP requests with fetch and TypeScript
Don't use functions as callbacks unless they're designed for it
Don't use functions as callbacks unless they're designed for it
New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly
Maintaining a consistent width-to-height ratio, called an aspect ratio, is critical in responsive web design and for preventing cumulative layout shift. Now, there's a more straightforward way to do this with the new aspect-ratio property launching in Chromium 88, Firefox 87, and Safari Technology Preview 118.
New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly
Addon ecosystem 2.0
New addon catalog, tutorials, and docs.
Some great videos I watched this week
Despite having launched a video showing how to mock both Fetch and Axios recently... here is another solution, the one recommended by Kent C. Dodds (creator of React Testing Library), showing how to use Mock Service Worker to avoid making actual HTTP requests when you are running your tests.
GitHub Discussions, Dark Mode, PR Auto Merge, Codespaces, and more #DemoDays
Join Bryan Cross for a tour of the exciting additions and changes to the GitHub User Experience we introduced at GitHub Universe. All to make your experience as a developer just a bit smoother.
by GitHub
VS Code Productivity Tips and Tricks
Tips and tricks on how to be productive with Visual Studio Code.
by Sana Ajani
Fun with advanced TypeScript
Useful GitHub repositories
Spotter
macOS productivity tool to launch everything (e.g. switch the next song, connect bluetooth device, set a timer, etc.) so you can stay focused on your current task.
Spotter 
Productivity tool to launch everything (e.g. switch the next song, connect bluetooth device, set a timer, etc.) so you can stay focused on your current task.
-
❤️ Open source -
🤖 Native -
🔌 Plugins -
⌨️ Custom hotkeys -
⬆️ Sort options by frequency of use -
📦 Small size
Installation
brew install --cask spotter
Installation instructions and alternatives are available on https://spotter-application.github.io/getspotterapp
Hotkeys
Default hotkey to run the app double shift
Plugins
Applications
<app_name>
Bluetooth
bluetooth<device_name>
System commands
sleepshutdownrestartlogout
Timer
15m
Emoji
e rocket
Kill applications
killk <app_name>
Applications dimensions
save application positionsrestore application positions
Spotify / Apple Music
playpausenextpreviousmuteunmuteshare
Calculator
256/8
Browser
github.com
Pass
p email/gmail
The main idea
-
🔮 Provide an api on the native level -
⚛️ React app uses it and implements various plugins
It will allow the application to remain native and be available for developing…
Mock Service Worker
Mock Service Worker (MSW) is an API mocking library for browser and Node.
Mock Service Worker (MSW) is an API mocking library for browser and Node.
Features
- Seamless. Dedicated layer of requests interception at your disposal. Keep your application's code and tests unaware whether something is mocked or not.
- Deviation-free. Request the same production resources and test the actual behavior of your app. Augment an existing API, or design it as you go, when there is none.
- Familiar & Powerful. Use Express-like routing syntax to capture outgoing requests. Use parameters, wildcards and regular expressions to match requests, and respond with necessary status codes, headers, cookies, delays, or completely custom resolvers.
"I found MSW and was thrilled that not only could I still see the mocked responses in my DevTools, but that the mocks didn't have to be written in a Service Worker and could instead live alongside the rest of my app. This made it silly easy to…
Deskreen
Deskreen turns any device with a web browser to a second screen for your computer
https://github.com/pavlobu/deskreen
dribbble shots
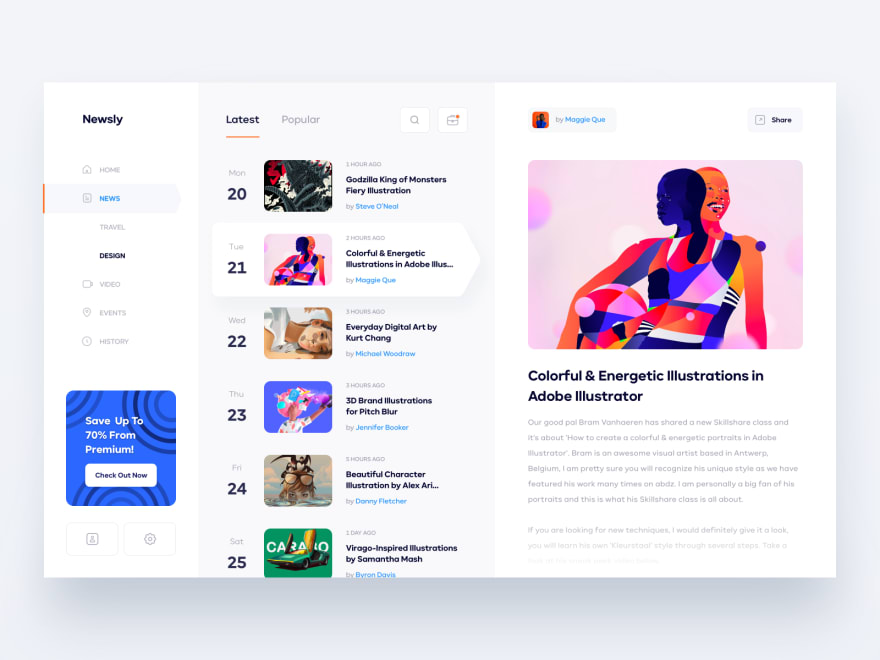
Newsly - News Reader Concept
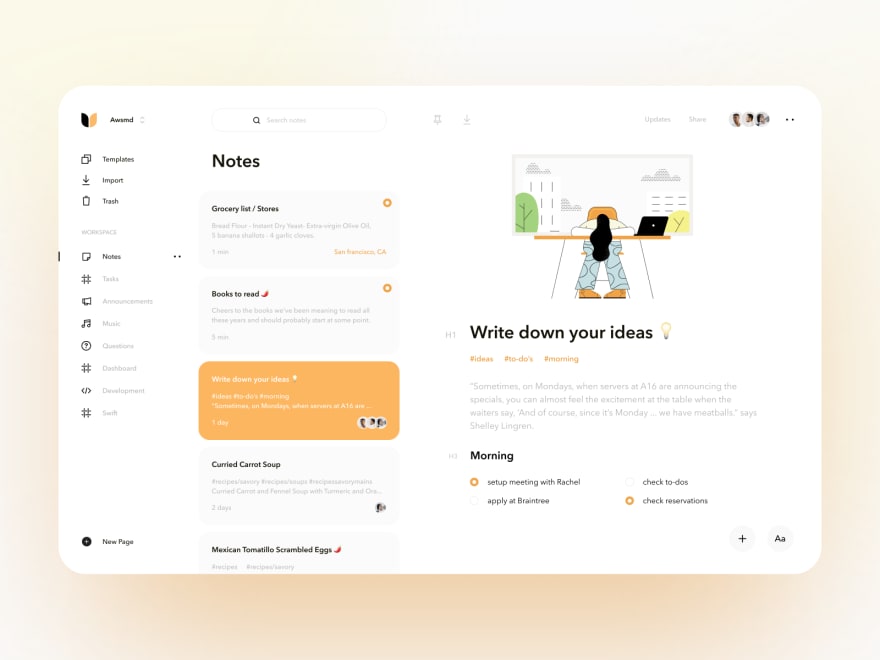
Notes App concept
by Anton Mikhaltsov
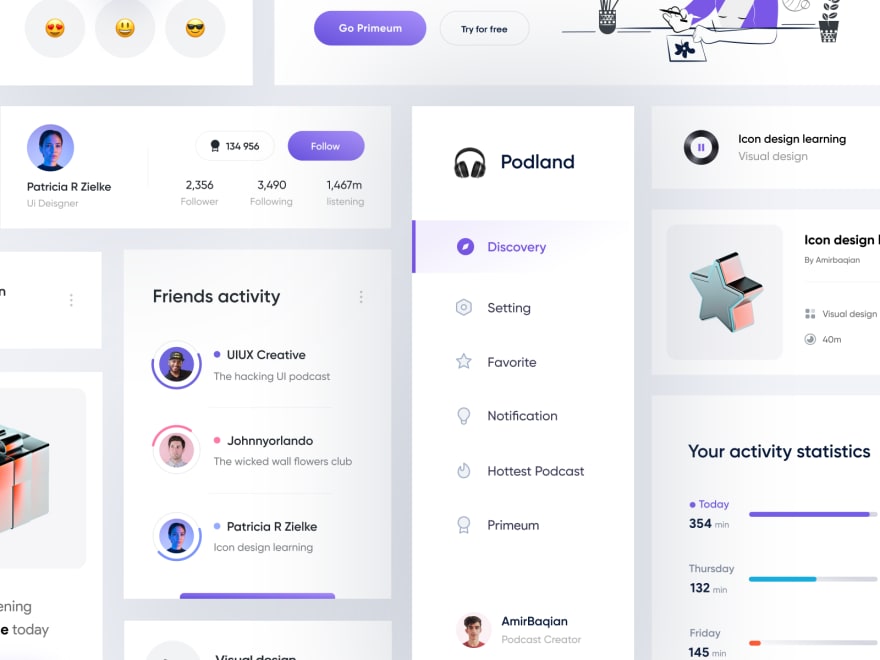
Podcast Dashboard Component design | Part 2
by Amirbaqian
Tweets

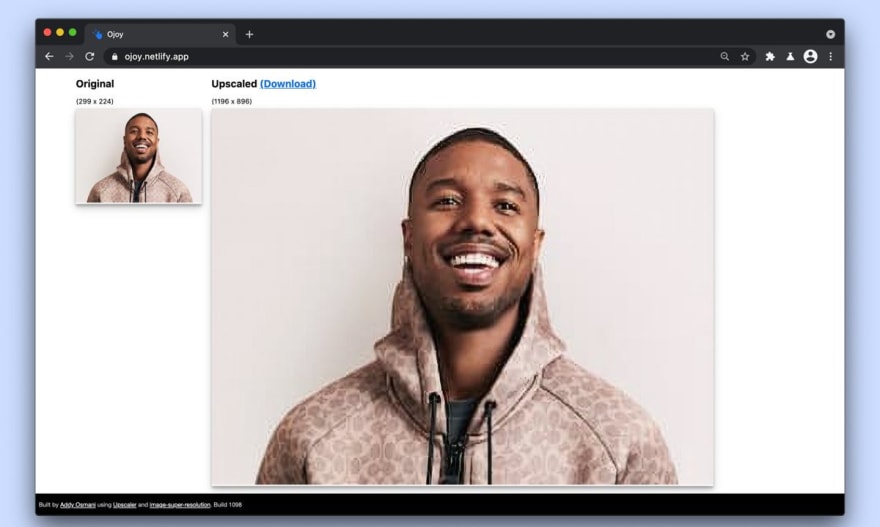
 Have low-resolution images? Enlarge them & improve their quality with ojoy.netlify.app. All client side. Powered by ML using UpscalerJS & TensorFlow.js.08:11 AM - 25 Jan 2021
Have low-resolution images? Enlarge them & improve their quality with ojoy.netlify.app. All client side. Powered by ML using UpscalerJS & TensorFlow.js.08:11 AM - 25 Jan 2021

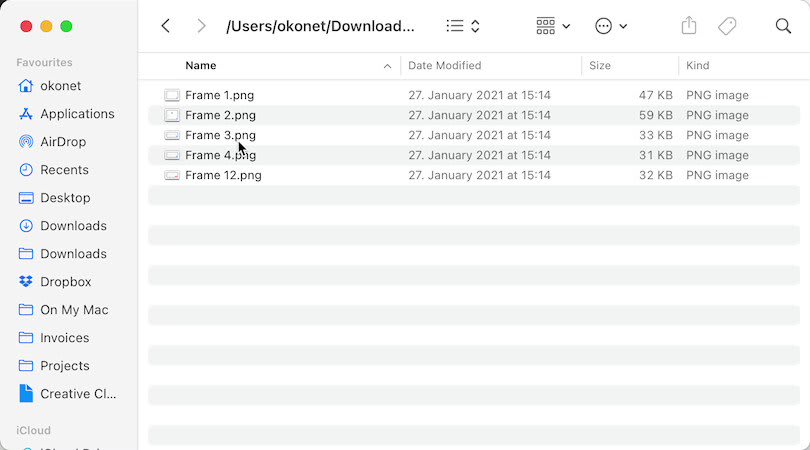
 Did you know macOS Finder has a very cool file rename feature? It solves most common cases so there is no need in specialized apps. Here is an example where I add a normalized counter to a group of files:13:33 PM - 29 Jan 2021
Did you know macOS Finder has a very cool file rename feature? It solves most common cases so there is no need in specialized apps. Here is an example where I add a normalized counter to a group of files:13:33 PM - 29 Jan 2021
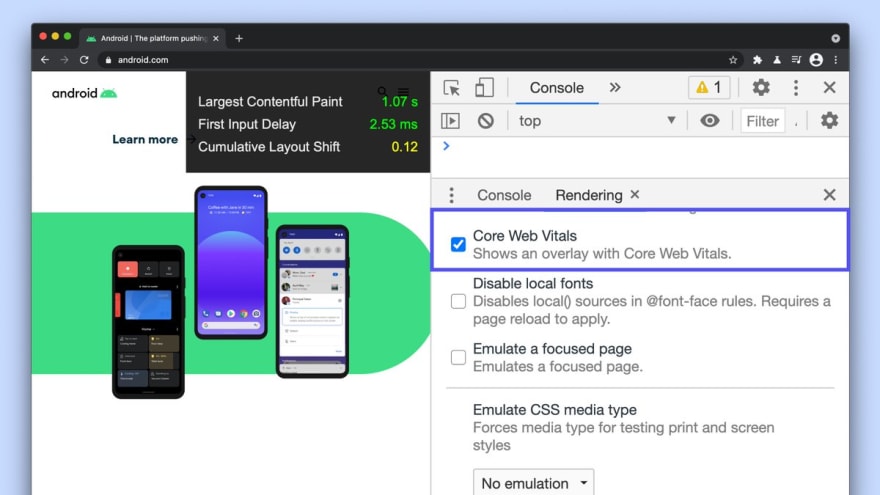
 New Performance Heads-Up Display is now available in @ChromeDevTools! Try it in Rendering > Core Web Vitals in Chrome Canary.08:30 AM - 31 Jan 2021
New Performance Heads-Up Display is now available in @ChromeDevTools! Try it in Rendering > Core Web Vitals in Chrome Canary.08:30 AM - 31 Jan 2021
Picked Pens
Genuary 25 - Make a Grid of Permutations
ScrollTrigger - Highlight Text
Book Store UI
by Aysenur Turk
Talk to you next week and stay safe! 👋

























Top comments (0)