Welcome to my Weekly Digest #7 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
Introducing the Storybook Axios addon
Storybook is a fantastic tool to share the current state of your UI with your team.
When it comes to network requests things get a little tricky. React’s Higher Order Components (and similar techniques) help you move network requests out of your components into their own layer.
[Storybook Axios addon](https://www.npmjs.com/package/storybook-axios) helps you to see what data is sent to the backend and returned; either from the API or the mock. That way you can debug your connected components as you build in Storybook.
Introducing the Storybook Axios addon
Zsh Tricks to Blow your Mind
In UNIX-based programming, we often talk about shells, terminals, and the command line interfaces. Bash is probably the most well-known, but there are other widely-used options as well, such as Zsh or the Z shell. Read on to learn more about Zsh and some tips and tricks to optimize your development.
SmolCSS
Minimal snippets for modern CSS layouts and components, created by Stephanie Eckles of ModernCSS.dev
Use CSS Variables instead of React Context
How and why you should use CSS variables (custom properties) for theming instead of React context by Kent C. Dodds.
Use CSS Variables instead of React Context
Listify a JavaScript Array
When you want to display a list of items to a user, I'm afraid .join(', ') just won't cut it. Intl.ListFormat can do all you need and more.
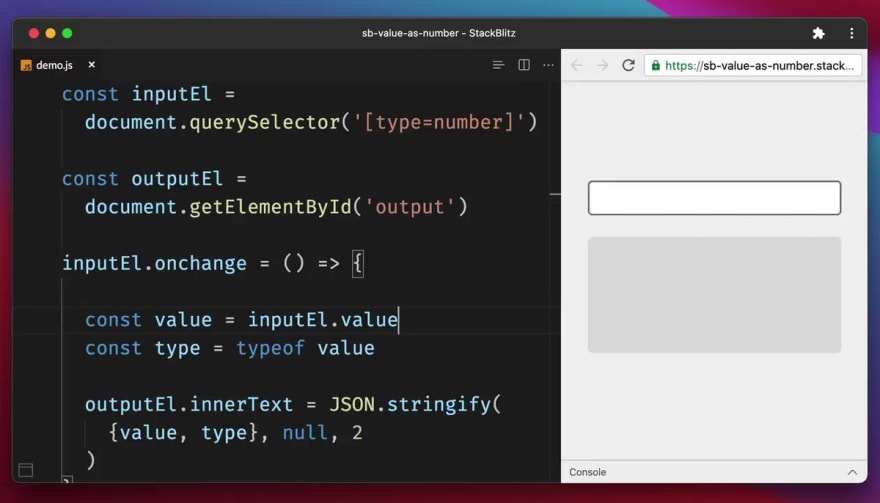
TypeScript without TypeScript -- JSDoc superpowers
One way to think about TypeScript is as a thin layer around JavaScript that adds type annotations. Type annotations that make sure you don’t make any mistakes. The TypeScript team worked hard on making sure that type checking also works with regular JavaScript files. TypeScript’s compiler (tsc) as well as language support in editors like VSCode give you a great developer experience without any compilation step.
TypeScript without TypeScript -- JSDoc superpowers
Some great videos I watched this week
Dgraph Graph Database in 100 Seconds
Learn the fundamentals of Dgraph - an open-source Graph Database that implements GraphQL as its query language.
by Fireship
Additive Waves - The Nature of Code
This video builds on the previous sine wave visualization in p5.js example. Here, I build a Wave class with variables for period, amplitude, and phase, and demonstrate how to add multiple wave patterns together!
? in NaN Seconds
Learn how the question mark "?" in JavaScript provides syntactic sugar in three powerful ways.
by Fireship
Useful GitHub repositories
Domain-Driven Hexagon
Guide on Domain-Driven Design, Hexagonal architecture, techniques, tools, best practices, architectural patterns, and guidelines gathered from different sources.
 Sairyss
/
domain-driven-hexagon
Sairyss
/
domain-driven-hexagon
Guide on Domain-Driven Design, Hexagonal architecture, best practices etc.
This repo is work in progress
Domain-Driven Hexagon
Main emphasis of this project is to provide recommendations on how to design software applications. In this readme are presented some of the techniques, tools, best practices, architectural patterns and guidelines gathered from different sources.
Everything below should be seen as a recommendation. Keep in mind that different projects have different requirements, so any pattern mentioned in this readme can be replaced or skipped if needed.
Code examples are written using NodeJS, TypeScript, NestJS framework and Typeorm for the database access.
Though patterns and principles presented here are framework/language agnostic, so above technologies can be easily replaced with any alternative. No matter what language or framework is used, any application can benefit from principles described below.
Note: code examples are adapted to TypeScript and mentioned above frameworks so may not fit well for other languages. Also remember…
Bundle Buddy
A tool to understand your bundle size and why files are in your bundle.
 samccone
/
bundle-buddy
samccone
/
bundle-buddy
A tool to understand your bundle size and why files are in your bundle
The design document for the project is here: https://docs.google.com/document/d/1ycGVBJmwIVs34yhC0oTqv_WH5f0fs2SAFmzyTiBK99k/edit
The TODO list for the project is here: https://docs.google.com/document/d/1lStU7UmfwqgSmyhAgM7jtpQNcoI2czmPeLuC0-gNn7g/edit
The legacy version of bundle-buddy (still installable via npm) can be viewed here: https://github.com/samccone/bundle-buddy/tree/5b79c7645677e78d29f0201aad582a346b88122a
Deploy
For the gcloud command you will need to install: https://cloud.google.com/sdk/docs/#install_the_latest_cloud_tools_version_cloudsdk_current_version
Then you can deploy the project using:
./deploy.sh
dribbble shots
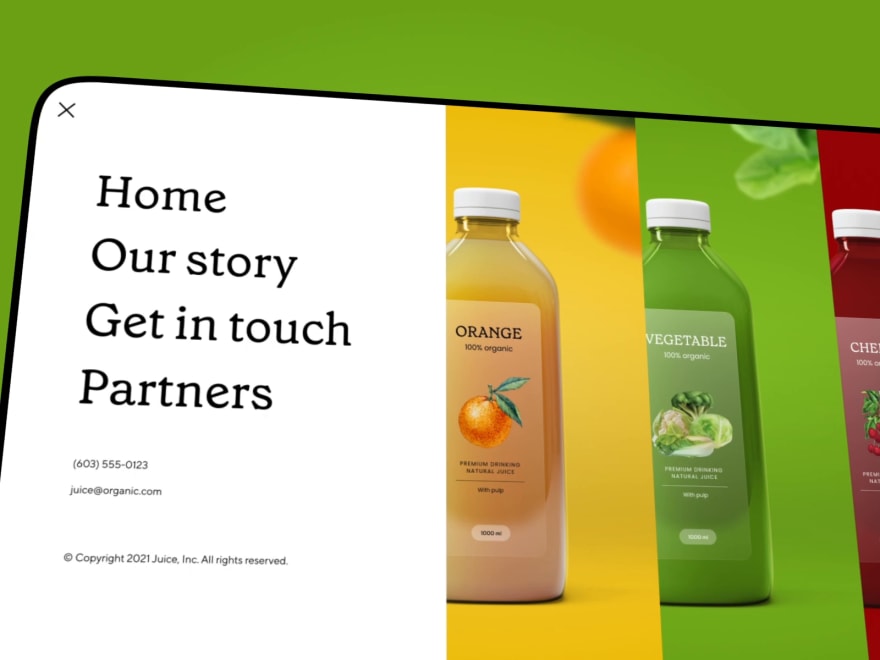
Juice Brand Website Menu
by tubik
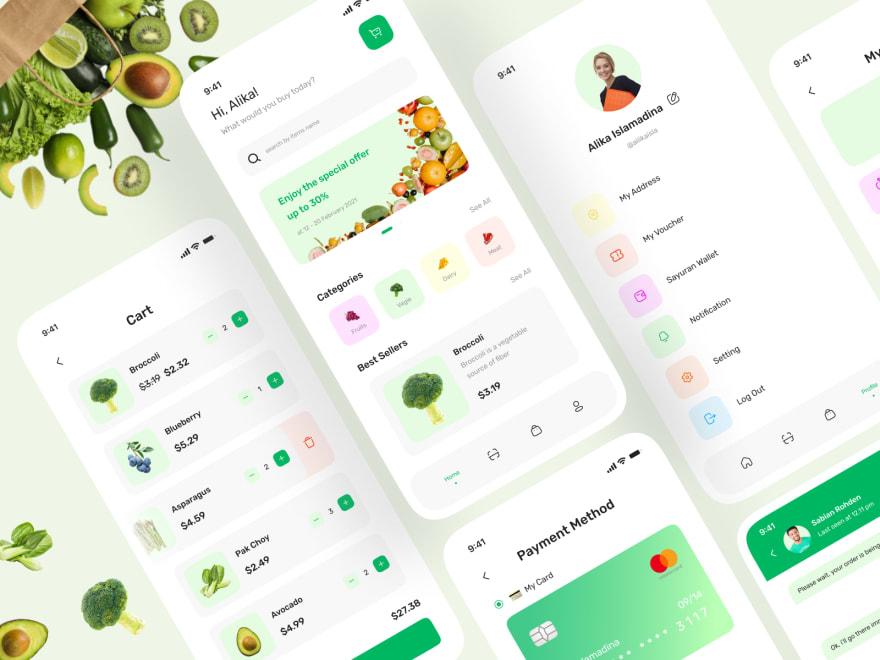
Sayuran - Grocery UI KIT
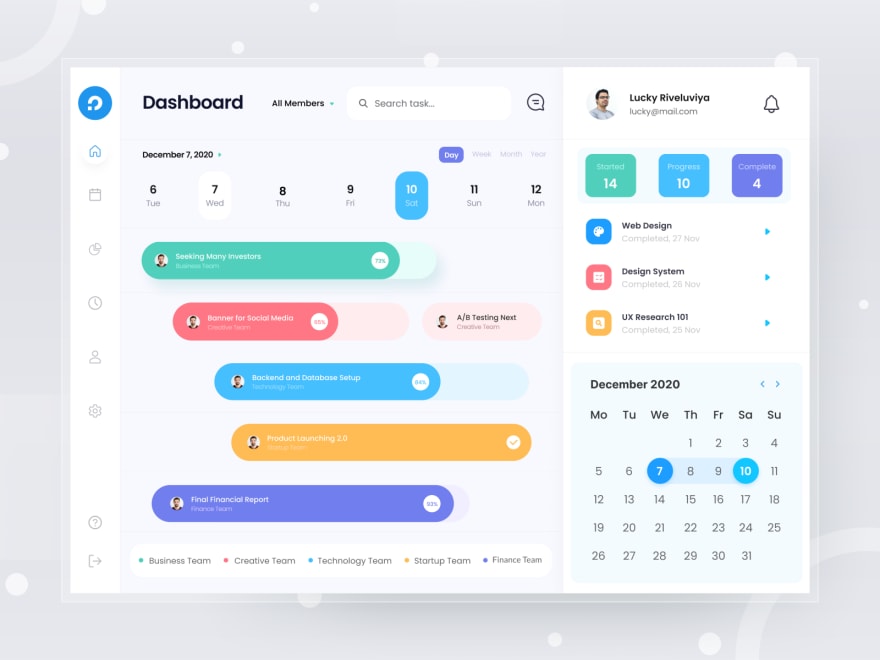
Task Management Dashboard
Tweets
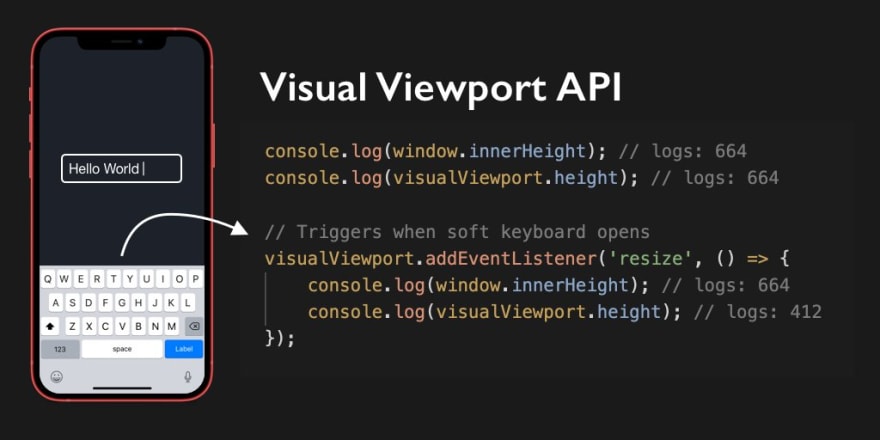
 📱 TIL about the Visual Viewport API
📱 TIL about the Visual Viewport API
⌨️ When opening a soft keyboard `window.innerHeight` will stay the same but `visualViewport.height` won't!
📡 Even better, you can listen for `resize` and `scroll` events on the `visualViewport` object.
🎉 developer.mozilla.org/en-US/docs/Web…08:51 AM - 16 Feb 2021
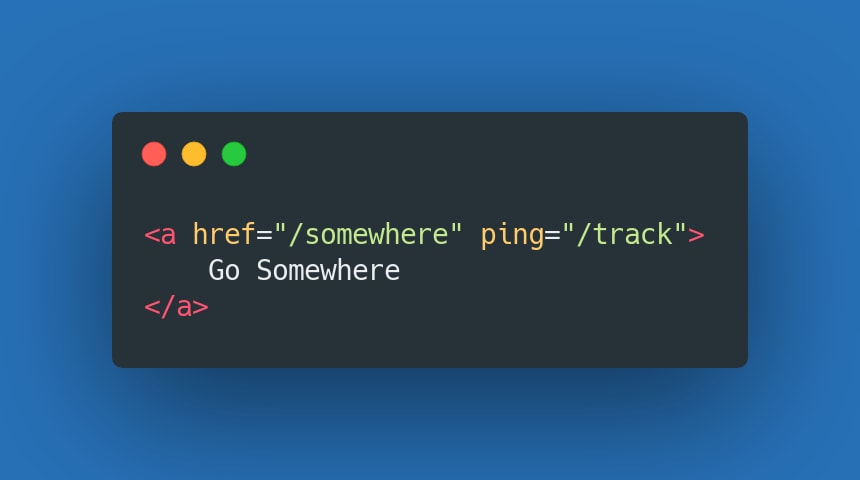
 🤓 TIL about the "ping" attribute on <a> tags, which will send a POST request to the given URLs when the anchor is clicked.
🤓 TIL about the "ping" attribute on <a> tags, which will send a POST request to the given URLs when the anchor is clicked.
🔗 developer.mozilla.org/en-US/docs/Web…21:52 PM - 20 Feb 2021
Picked Pens
Only CSS: Polygon Fish
Pretty Map folding with CSS
Talk to you next week and stay safe! 👋













Top comments (0)