Welcome to my Weekly Digest #7 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
The State of JS 2021
The 2021 edition of the annual survey about the latest trends in the JavaScript ecosystem.
Teaching AI to Generate New Pokemon
Pokemon was first created in 1996. In the twenty years, it has become one of the most recognizable franchises in the world. Yet, after all that, there are still only a total of 893 unique Pokemon. With AI, we can change that.
Teaching AI to Generate New Pokemon
Getting Started With the File System Access API
The File System Access API is a web API that allows read and write access to a user’s local files. It unlocks new capabilities to build powerful web applications, such as text editors or IDE
s, image editing tools, improved import/export, all in the frontend. Let’s look into how to get started using this API.
Getting Started With the File System Access API | CSS-Tricks
Some great videos I watched this week
Catching specific errors in JavaScript
How do you know which error you are catching in JavaScript? Here we look at how to differentiate between different types of errors so your application can recover.
Lua in 100 Seconds
Lua is a lightweight dynamic scripting language often embedded into other programs like World of Warcraft and Roblox. Its minimal syntax makes it easier to learn than Python, while being much more performant than other interpreted languages.
by Fireship
Mastering React Context: Do you NEED a state manager?
Context in React is a super valuable tool, but can it replace a state manager? Let's find out!
7 ways to deal with CSS
Top 7 ways to write CSS code in a React or Next.js app. Learn the tradeoffs between different tools like CSS Modules, CSS-in-JS, Sass, Tailwind, Bootstrap, component libraries, and more.
by Fireship
Useful GitHub repositories
Unredacter
Never ever ever use pixelation as a redaction technique
 BishopFox
/
unredacter
BishopFox
/
unredacter
Never ever ever use pixelation as a redaction technique
Unredacter
Shows you why you should never ever ever use pixelation as a redaction technique.
How to Try it Out
Install the dependencies:
npm install
Then start with
npm start
That's it.
How to Crack Your Own Pixelated Image
This is a bit manual and not at all streamlined. I think you'll see why. If someone feels like taking a shot at making this process more in-app, I'm all ears. What do I look like, an Electron developer? But yea here it is:
-
Crop your image down to just the pixelated area. No borders, no other text. Replace
secret.pngwith that. I recommend doing it in GiMP. -
Make note of the block size. (It's just size of each pixelated block) Replace
blockSizein the code with that. -
Get the CSS just right. This is the hardest and most time-consuming part. Try entering it into
test.htmland view it in Chrome…
Keycastr
KeyCastr, an open-source keystroke visualizer
Keycastr
KeyCastr, an open-source keystroke visualizer.
Download
Installation via homebrew cask
brew install --cask keycastr
Enabling Accessibility API Access
KeyCastr requires access to the macOS Accessibility API in order to receive your key events and broadcast the keystrokes you are interested in.
On newer versions of macOS (10.15+) there is a new Input Monitoring menu under Security & Privacy within the System Preferences app, and KeyCastr will appear there automatically the first time you run it. Simply unlock this menu and check the box next to KeyCastr to enable it.
On older versions of macOS, or if for some reason the app doesn't appear under the Input Monitoring menu (or if you want to pre-enable it) then you may manually add it to the list of apps in the Accessibility menu.
To add KeyCastr to the list click the + button and select KeyCastr from the file…
rrweb
Record and replay the web
rrweb
The rrweb documentary (in Chinese, with English subtitles)
I have joined Github Sponsors and highly appreciate your sponsorship.
rrweb refers to 'record and replay the web', which is a tool for recording and replaying users' interactions on the web.
Guide
Project Structure
rrweb is mainly composed of 3 parts:
- rrweb-snapshot, including both snapshot and rebuilding features. The snapshot is used to convert the DOM and its state into a serializable data structure with a unique identifier; the rebuilding feature is to rebuild the snapshot into corresponding DOM.
- rrweb, including two functions, record and replay. The record function is used to record all the mutations in the DOM; the replay is to replay the recorded mutations one by one according to the corresponding timestamp.
- rrweb-player, is a player UI for rrweb, providing GUI-based functions…
dribbble shots
Betting Platform
by uixNinja
*Blitz Agency Mobile*
by Halo Mobile
Mobile app: podcast
by JrufitUX
Tweets
 Lennart@lekoarts_de
Lennart@lekoarts_de Hello @GatsbyJS friends 👋
Hello @GatsbyJS friends 👋
I'm working on @typescript support and need your help!
Please go to github.com/gatsbyjs/gatsb… , give it a try, and report back what's not working! Thanks 🥰09:06 AM - 14 Feb 2022
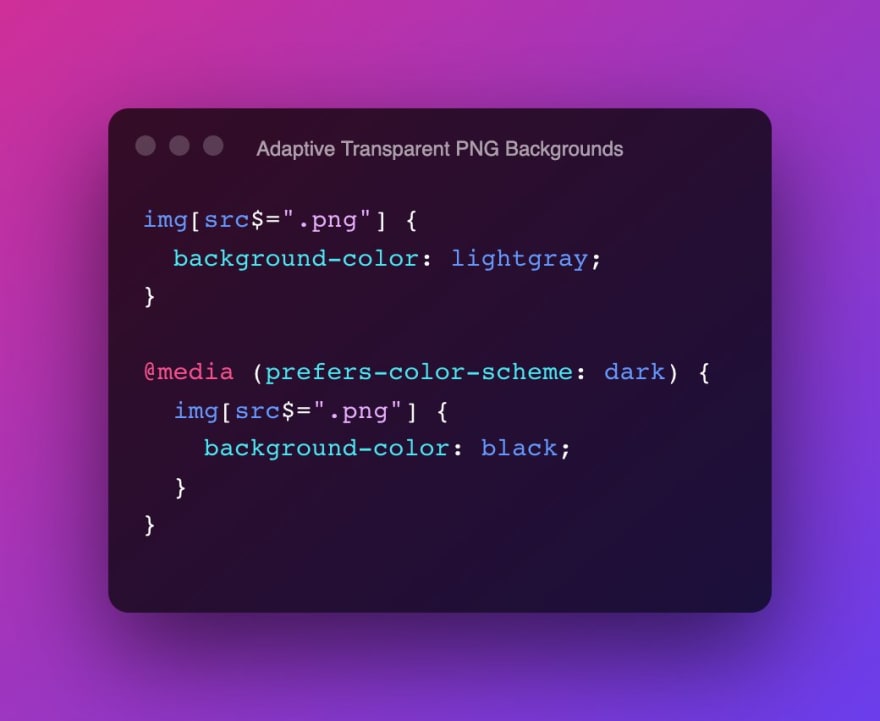
 bugs me when a site supports dark mode but the avatars have "light" backgrounds..
bugs me when a site supports dark mode but the avatars have "light" backgrounds..
Solved with #CSS!
✅ select imgs with .png in the src attribute
✅ provide a bg color
✅ user prefers dark colors ? provide a darker bg color
✅ done!14:38 PM - 16 Feb 2022
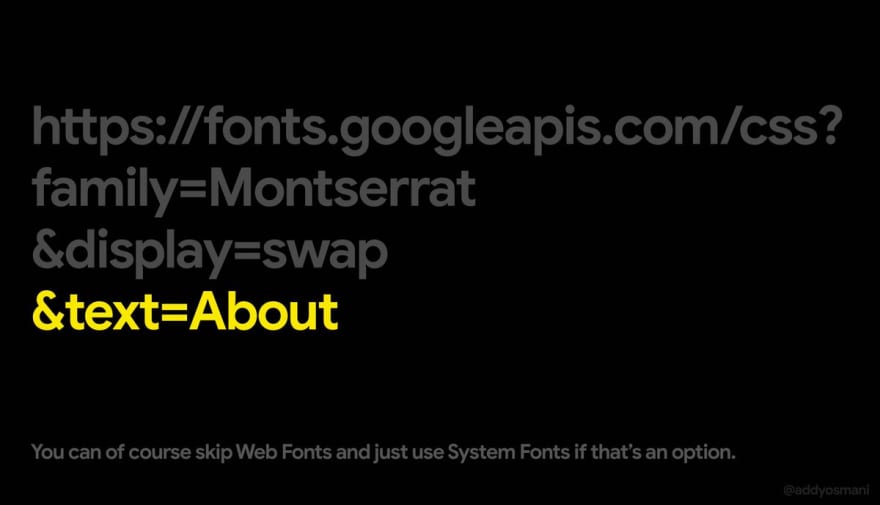
 Tip: Shave up to 90% off the size of Google Fonts by declaring only characters you need with &text: bit.ly/fonts-text. If self-hosting, see bit.ly/subfont07:18 AM - 17 Feb 2022
Tip: Shave up to 90% off the size of Google Fonts by declaring only characters you need with &text: bit.ly/fonts-text. If self-hosting, see bit.ly/subfont07:18 AM - 17 Feb 2022
Picked Pens
one div pixel pizza
by Mina
Blooming flowers with falling leaves
Almost before we knew it
Podcasts worth listening
Syntax – Code Explorers
In this Hasty Treat, Scott and Wes talk about how best to explore and contribute to code on GitHub repos.
CodePen Radio – *With Adam Argyle*
Chris grabbed Adam intending to chat about all sorts of CSS stuff and his work at Google and on VisBug. But then they chatted pretty much the entire time about color and what’s coming there to the web platform.
Thank you for reading, talk to you next week, and stay safe! 👋











](https://res.cloudinary.com/practicaldev/image/fetch/s--Art0ja8w--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/257709/screenshots/17552573/media/a6a2c23cf17f6a213b7a34ed08164a1c.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--1fbkbqpO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/26642/screenshots/17548912/media/8aa87ef805eb933d4ee985db2d6e5769.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--cCZY284v--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/1996505/screenshots/17551000/media/fe125121dfe927add1c9df24f62908d1.png)






Top comments (0)