Welcome to my Weekly Digest #14 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Designing Better Breadcrumbs
Designing Better Breadcrumbs - Smashing Magazine
Exciting Times for Browsers
It’s certainly an exciting time to be working on the web right now, with browser support for new features moving along at a lightning-fast pace!
CSS { In Real Life } | Exciting Times for Browsers (and CSS)
Some great videos I watched this week
Fluid Typography and Layouts with Andy Bell
We're going to learn how to create with consistent, fluidly scaling typography and spacing, all using CSS. Andy will show us some great techniques so that our website is consistent and looks great at every screen size.
by Alex Trost
Structuring Request Handlers — Mock Service Worker
In this recipe, you'll learn about the best practices to structure your request handlers.
Learn Vitest and Testing Library
Vitest is an amazing fast unit-test testing framework for Vue, React, and Svelte. In this video, Erik discusses how to set it up, how to create some tests, and some cool features of it, including in-source testing and mocking responses with msw.
DALL-E is coming... World-changing AI image generator
OpenAI just announced a new AI Text-to-Image model based on GPT-3 called DALL-E 2. It is capable of turning a text description into a unique image or work of art that has never been seen before.
by Fireship
Useful GitHub repositories
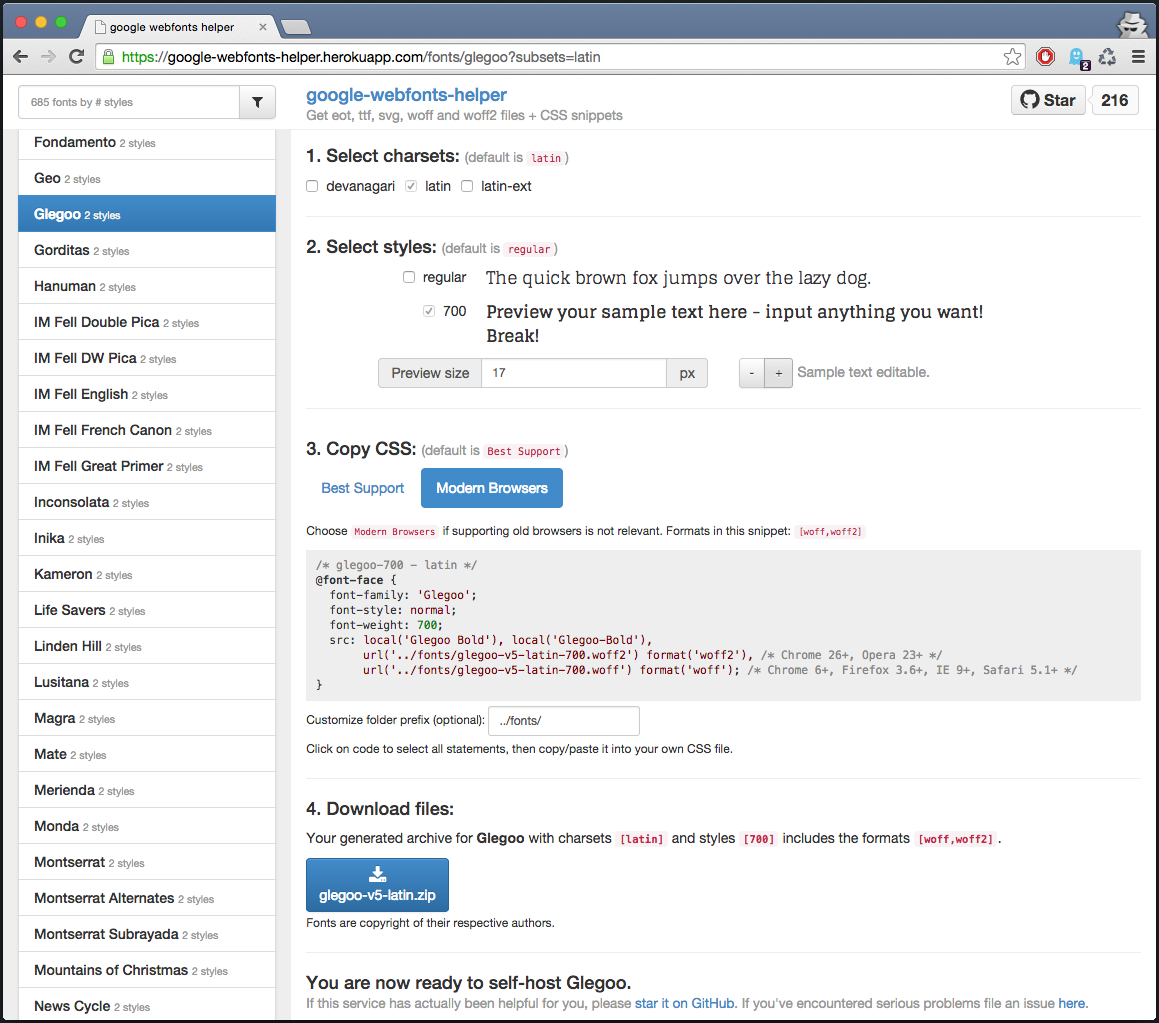
google-webfonts-helper
A Hassle-Free Way to Self-Host Google Fonts. Get eot, ttf, svg, woff, and woff2 files + CSS snippets
 majodev
/
google-webfonts-helper
majodev
/
google-webfonts-helper
A Hassle-Free Way to Self-Host Google Fonts. Get eot, ttf, svg, woff and woff2 files + CSS snippets
google-webfonts-helper
A Hassle-Free Way to Self-Host Google Fonts
This service might be handy if you want to directly download all .eot, .woff, .woff2, .svg, .ttf files of a Google font (normally your User-Agent would determine the best format at Google's CSS API). Furthermore it provides charset customization and CSS snippets, hence getting your fonts ready for local hosting should be finally a breeze.
Give it a try: google-webfonts-helper hosted on Heroku
REST API
The API is public, feel free to use it directly.
GET /api/fonts
Returns a list of all fonts, sorted by popularity. E.g. curl https://google-webfonts-helper.herokuapp.com/api/fonts:
[{
"id": "open-sans"
"family": "Open Sans",
"variants": ["300", "300italic", "regular", "italic", "600", "600italic", "700", "700italic"…gh-dash
gh CLI extension to display a dashboard of PRs and issues - configurable with a beautiful UI.
 dlvhdr
/
gh-dash
dlvhdr
/
gh-dash
gh cli extension to display a dashboard of PRs and issues - configurable with a beautiful UI.
gh-dash
gh) CLI extension to display a dashboard with pull requests and issues by filters you care about.
Installation
-
Install the
ghCLI - see the installationInstallation requires a minimum version (2.0.0) of the the GitHub CLI that supports extensions.
-
Install this extension:
gh extension install dlvhdr/gh-dash
-
To get the icons to render properly you should download and install a Nerd font from https://www.nerdfonts.com/ Then, select that font as your font for the terminal.
Installing Manually
If you want to install this extension manually, follow these steps:
-
Clone the repo
# git git clone https://github.com/dlvhdr/gh-dash # GitHub CLI gh repo clone dlvhdr/gh-dash
-
Cd into it
cd gh-dash -
Install it locally
gh extension install .
🌈 How do I get these exact colors and font?
I'm using Alacritty with the tokyonight theme and the Fira Code Nerd Font For my full setup check…
dribbble shots
E-Commerce App - ClockBase
by Ali Husni
Task Management App UI Design
by Rifat Sarkar
Electric Skateboard
by Rylic Studio
Tweets
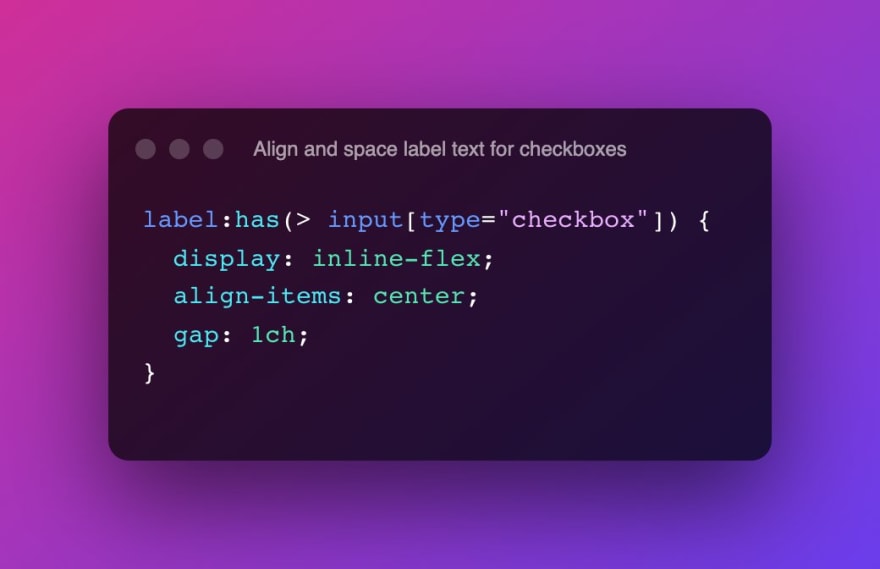
 teach a label element to give itself a nice layout upgrade when it's wrapping a checkbox
teach a label element to give itself a nice layout upgrade when it's wrapping a checkbox
we :has()'nt seen nothing yet with :has()04:46 AM - 10 Apr 2022

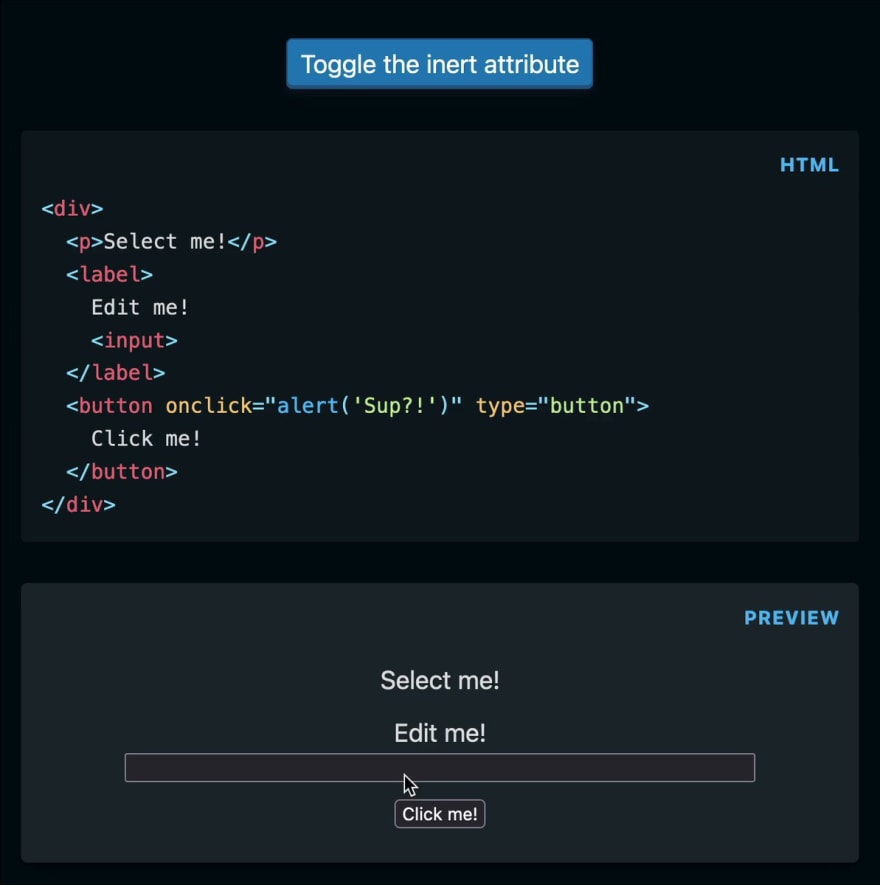
 `inert`, an attribute to make web page areas inaccessible, is finally coming to the web. It can be useful when you want to keep focus to certain web page areas (aka a focus traps).
`inert`, an attribute to make web page areas inaccessible, is finally coming to the web. It can be useful when you want to keep focus to certain web page areas (aka a focus traps).
Chrome: behind a flag & shipping in May
Safari: shipping in Tech Preview
Firefox: behind a flag 👏14:51 PM - 09 Apr 2022
 Do you forget if it is a-b or b-a to sort things out in an ascending or descending order? Just rename your parameters to a (ascending, a-d) and d (descending, d-a).
Do you forget if it is a-b or b-a to sort things out in an ascending or descending order? Just rename your parameters to a (ascending, a-d) and d (descending, d-a).
Full credit for this tip goes to RotationSurgeon Reddit user.08:12 AM - 06 Apr 2022


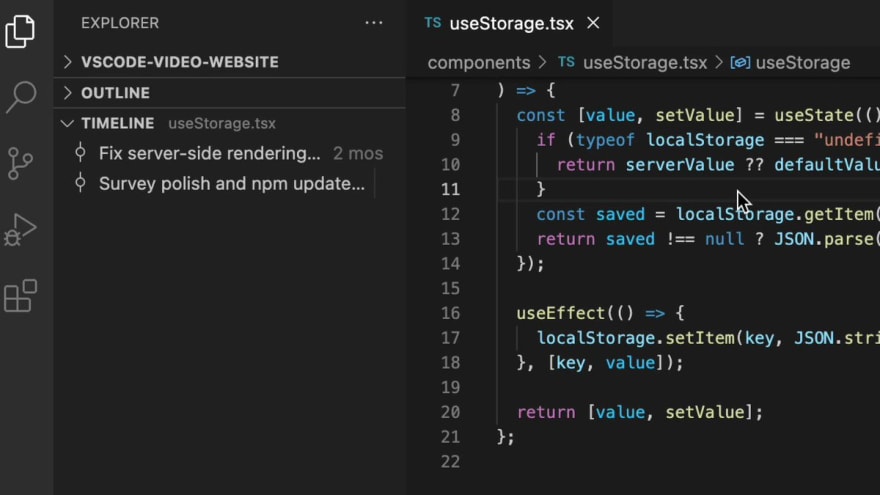
 Visual Studio Code@code
Visual Studio Code@code 1/ Built-in local file history 📜 This one was a popular feature request!
1/ Built-in local file history 📜 This one was a popular feature request!
Anytime a file is saved, a new entry appears in the “Timeline” view. You can name entries & compare them, restore them, or delete them.
To try this out, run the command “Local History: Create Entry”21:58 PM - 05 Apr 2022
Picked Pens
"think" outside the box toggle
by Jhey
Checkbox Animations
by Jon Kantner
Podcasts worth listening
Syntax – Types in JS?
In this Hasty Treat, Scott and Wes talk about a proposal for type syntax in JavaScript.
CodePen Radio – *Chris Nager*
This week Chris got to speak with Chris Nager!
Thank you for reading, talk to you next week, and stay safe! 👋





](https://res.cloudinary.com/practicaldev/image/fetch/s--PzWCLpSp--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/4470689/screenshots/17982564/media/b5f542721aabe32c0075405c8ecb4130.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--rwQiNLj5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/9330674/screenshots/17983807/media/43ad5579a2f50ada034f344e22fe702c.jpg)









Top comments (2)
It's amazing how you've been doing this since the starting of 2021!
Thank you very much. Yeah, it's quite some effort but it also enforces me to stay up to date