Welcome to my Weekly Digest #51, which is almost the last one for this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
How to use Storybook with ESLint
Automatically validate stories in your code editor
How to use Storybook with ESLint
The many methods for using SVG icons
Recently at work, Chen ran into a situation where we had to revisit how SVG icons were being implemented on our pages.
The many methods for using SVG icons
Some great videos I watched this week
Scroll Down to Start Playing Video
It's gotta be fairly easy to play an HTML video when you scroll down to it, right? We kinda knew IntersectionObserver is the right API here, for performance reasons, but this use case is super well served by it and it's quite easy to use. We also handle the prefers-reduced-motion case here.
by Chris Coyier
Solve subarray problems faster
There are many algorithms that come up frequently in coding interviews, with Sliding Windows being one of the most popular.
by Byte by Byte
Responsive images & art direction
Welcome back to Designing in the Browser with Developer Relations Engineer, Una Kravets. In this episode, we will learn all about responsive images and art direction, including how to optimize your art for size and layout.
Speed up inputs with useDeferredValue
React 18 RC introduces a number of concurrent features thru new hooks: useDeferredValue, startTransition, and useTransition. In this video, Chantastic explores a simple useDeferredValue example and shares some transition gotchas.
by chantastic
Useful GitHub repositories
ML YouTube Courses
A repository to index and organize the latest machine learning courses found on YouTube.
 dair-ai
/
ML-YouTube-Courses
dair-ai
/
ML-YouTube-Courses
A repository to index and organize the latest machine learning courses found on YouTube.
📺 ML YouTube Courses
At DAIR.AI we
Course List:
- Stanford CS229: Machine Learning
- Applied Machine Learning
- Machine Learning with Graphs (Stanford)
- Probabilistic Machine Learning
- Introduction to Deep Learning (MIT)
- Deep Learning: CS 182
- Deep Unsupervised Learning
- NYU Deep Learning SP21
- CS224N: Natural Language Processing with Deep Learning
- CMU Neural Networks for NLP
- CMU Advanced NLP
- Multilingual NLP
- Advanced NLP
- Deep Learning for Computer Vision
- Deep Reinforcement Learning
- Full Stack Deep Learning
- AMMI Geometric Deep Learning Course (2021)
Stanford CS229: Machine Learning
To learn some of the basics of ML:
- Linear Regression and Gradient Descent
- Logistic Regression
- Naive Bayes
- SVMs
- Kernels
- Decision Trees
- Introduction to Neural Networks
- Debugging ML Models ...
Applied Machine Learning
To learn some of the most widely used techniques in ML:
- Optimization…
Bulletproof React
A simple, scalable, and powerful architecture for building production-ready React applications.
 alan2207
/
bulletproof-react
alan2207
/
bulletproof-react
🛡️ ⚛️ A simple, scalable, and powerful architecture for building production ready React applications.
Bulletproof React 🛡️ ⚛️
A simple, scalable, and powerful architecture for building production ready React applications.
Introduction
React is a great tool for building frontend applications. It has a very diverse ecosystem with hundreds of great libraries for literally anything you might need. However, it can be overwhelming to be forced to make so many choices It is also very flexible, you can write React applications in any way you like but that flexibility comes with a cost. Since there is no pre-defined architecture developers can follow, it often leads to messy, inconsistent, or over-complicated codebases.
This is an attempt to present a way of creating React applications using the best tools in the ecosystem with a good project structure that scales very well. It is based on the experience of working with many different codebases, and this architecture turns out to be the most effective one.
The goal of…
UnoCSS
The instant on-demand atomic CSS engine.
UnoCSS
The instant on-demand Atomic CSS engine
💡 I highly recommend reading this blog post -
Reimagine Atomic CSS
for the story behind
Features
Inspired by Windi CSS, Tailwind CSS, Twind but:
- Fully customizable - no core utilities, all functionalities are provided via presets.
- No parsing, no AST, no scanning, it's INSTANT (200x faster than Windi CSS or Tailwind JIT)
- ~3.5kb min+gzip - zero deps and browser friendly.
- Shortcuts - aliasing utilities, dynamically.
- Attributify Mode - group utilities in attributes
- Pure CSS Icons - use any icon as a single class.
- Inspector - inspect and debug interatively.
- CSS-in-JS Runtime version
- CSS Scoping
- VS Code extension
- Code-splitting for CSS - ships minimal CSS for MPA.
- Library friendly - ships atomic styles with your component libraries and safely scoped.
Benchmark
11/5/2021, 4:26:57 AM
1656 utilities | x50 runs (min build time)
none 8.30 ms / delta. 0.00dribbble shots
Orizon Bank App
Plant Shop Mobile App
Weather & Forecast Landing
Paygo
Tweets
 TIL you can give outbound links additional meaning ("sponsored" and "user-generated content") for Googlebot. 😲
TIL you can give outbound links additional meaning ("sponsored" and "user-generated content") for Googlebot. 😲
<a rel="sponsored" href="...">...</a>
<a rel="ugc" href="...">...</a>
developers.google.com/search/docs/ad…17:34 PM - 20 Dec 2021

 Bram.us@bramusblog
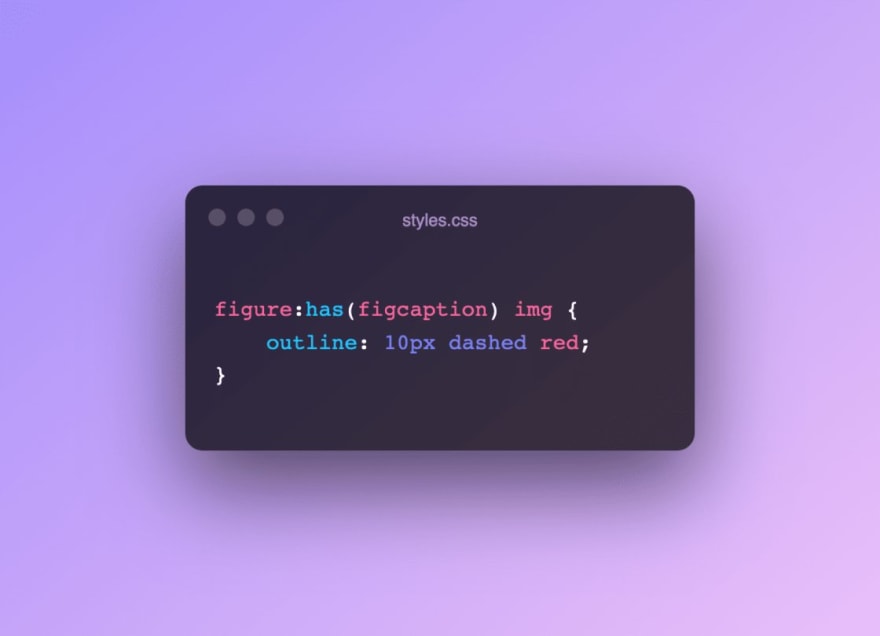
Bram.us@bramusblog The CSS `:has()` selector is way more than a “Parent Selector”.
The CSS `:has()` selector is way more than a “Parent Selector”.
🔗 bram.us/2021/12/21/the…
🏷 #css #selectors00:00 AM - 21 Dec 2021

 Netlify@netlify
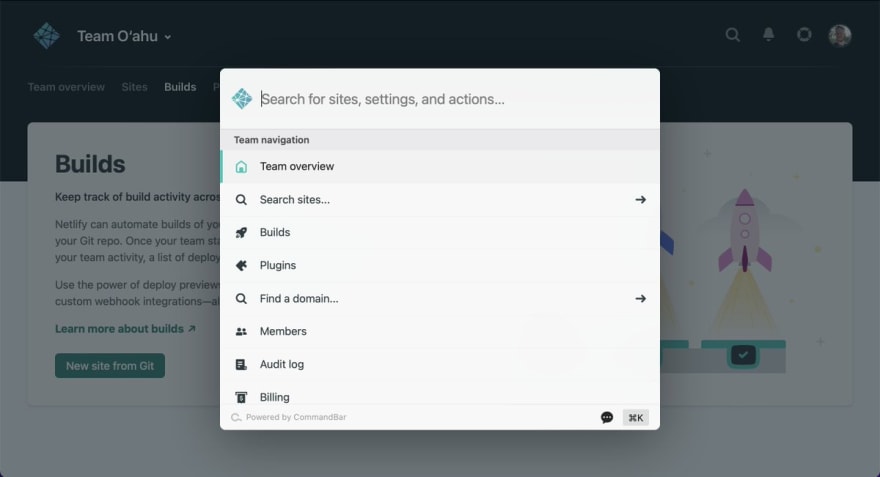
Netlify@netlify Navigate through the Netlify UI faster than ever before with our new Command Palette!
Navigate through the Netlify UI faster than ever before with our new Command Palette!
🧪 Available now in Netlify Labs.
ntl.fyi/cmdk-readme20:25 PM - 22 Dec 2021
 It is pretty amazing how much cruft there is on the String protoype in JavaScript going back to the dark days of HTML. You have blink(), bold(), big(),fontcolor(), fontsize(), italics(), small() and link()!19:31 PM - 23 Dec 2021
It is pretty amazing how much cruft there is on the String protoype in JavaScript going back to the dark days of HTML. You have blink(), bold(), big(),fontcolor(), fontsize(), italics(), small() and link()!19:31 PM - 23 Dec 2021
Becoming a good engineer is about collecting experience. Each project, even small ones, is a chance to add new techniques and tools to your toolbox.20:12 PM - 24 Dec 2021
Picked Pens
Wavy Snowman
by Ale
GSAP Christmas Loop
by Alexander
Time Travelling with GSAP
by Jhey
Podcasts worth listening
Syntax – Gitpod, iPad Coding, Web3, WTF NFT
In this episode of Syntax, Scott and Wes talk with Geoff and Pauline from Gitpod about developing on Gitpod, Web3, and The NFT Bay.
Thank you for reading, talk to you next week, and stay safe! 👋





](https://res.cloudinary.com/practicaldev/image/fetch/s--gFY6dfI6--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/3416941/screenshots/17138964/media/b3f2b8960657fa788a13e255a4f89644.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--IX3UFzoC--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/3036385/screenshots/17136610/media/2bf60a118bdbdb59c184616c56e28c2f.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Pooi0Z8t--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/3894633/screenshots/17137313/media/43ed59c182722b28bcb398b9ac6e671c.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--hsELs9eb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/737304/screenshots/17139367/media/2b52e3ecaf1cca2d87d754637abcd319.png)







Top comments (0)