Welcome to my Weekly Digest #29 of this year.
It's still a bit quiet out there in the community due to summer holidays.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
🎉 Giveaway
We are giving away any course you need on Udemy. Any price any course.
To enter you have to do the following:
- 👍 React to this post
- ✉️ Subscribe to our newsletter
You will receive our articles directly to your inbox 📬.
Interesting articles to read
The Large, Small, and Dynamic Viewports
There are some changes being made regarding viewport units. The additions define several viewport sizes: the Large, Small, and Dynamic Viewport.
The Large, Small, and Dynamic Viewports
Temporal: getting started with JavaScript’s new date time API
Temporal: getting started with JavaScript's new date time API
Automatic hyphenation depends on the defined document language
Ways to hyphenate words and how the document language affects automatic hyphenation.
Automatic hyphenation depends on the defined document language
Some great videos I watched this week
Performance Testing CSS-Tricks with WebPageTest
Chris Coyier (CSS-Tricks) gets a hands-on performance review with Tim Kadlec (WebPageTest).
by Chris Coyier
The Math behind Animations
Learn React Native Gestures and Animations
Useful GitHub repositories
visx
visx is a collection of reusable low-level visualization components. visx combines the power of d3 to generate your visualization with the benefits of react for updating the DOM.
visx
visx is a collection of reusable low-level visualization components. visx combines the power of d3 to generate your visualization with the benefits of react for updating the DOM.
Docs • Gallery • Blog • Slack #visx • Changelog • Getting started tutorial
Usage
Let's make a simple bar graph.
First we'll install the relevant packages:
$ npm install --save @visx/mock-data @visx/group @visx/shape @visx/scale
import React from 'react';
import { letterFrequency } from '@visx/mock-data';
import { Group } from '@visx/group';
import { Bar } from '@visx/shape';
import { scaleLinear, scaleBand } from '@visx/scale';
// We'll use some mock data from `@visx/mock-data` for this.
const data = letterFrequency;
// Define the graph dimensions and margins
const width = 500;
const height = 500;
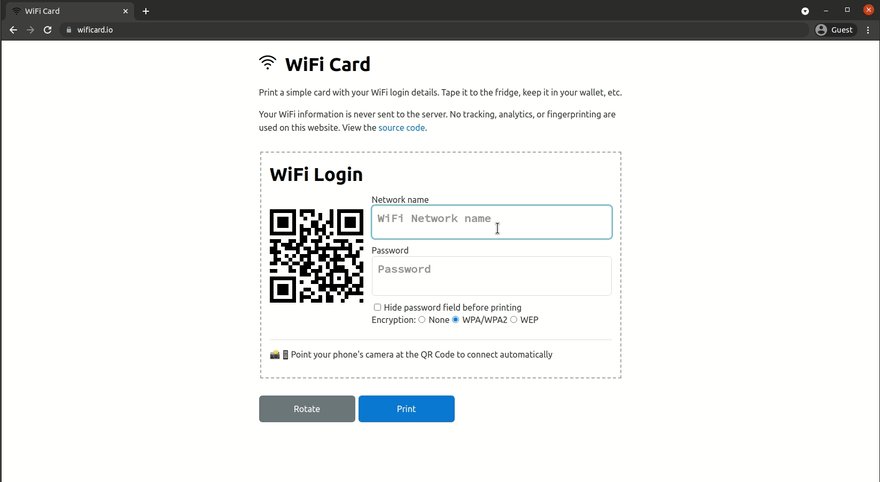
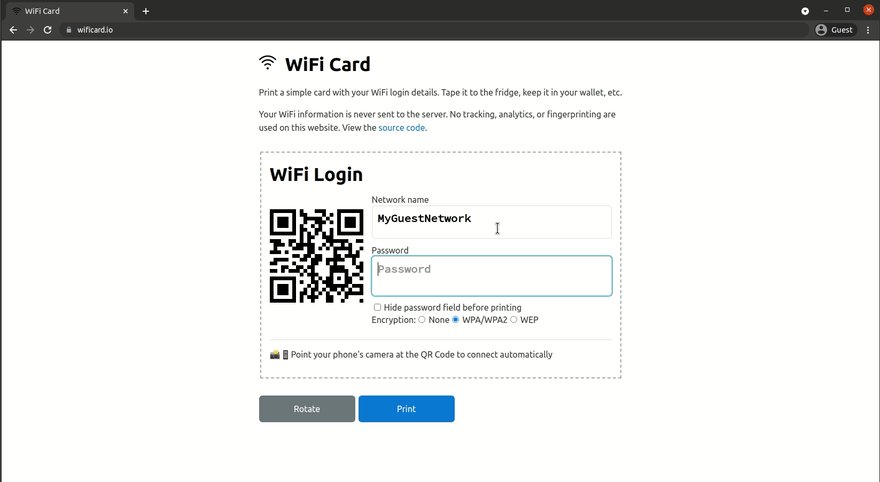
const margin = { top: 20, bottom: 20, left: 20, right: 20…WiFi Card
Print a simple card with your WiFi login details. Tape it to the fridge, keep it in your wallet, etc.
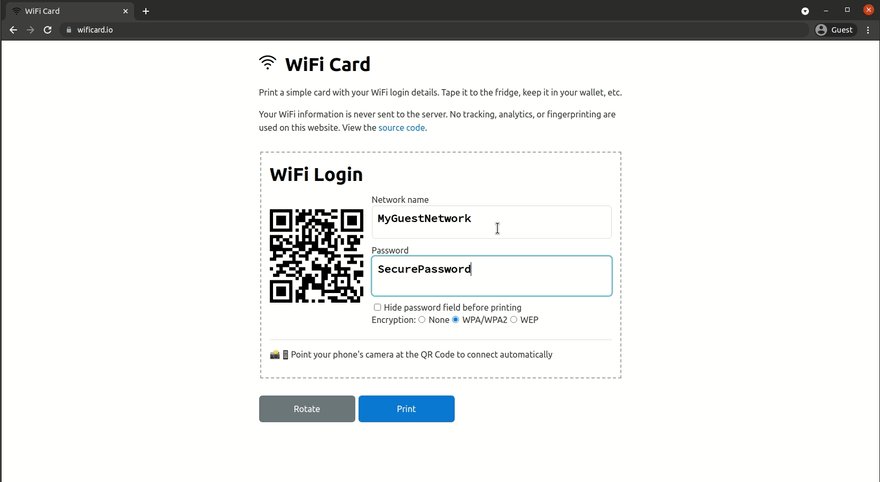
 WiFi Card
WiFi Card
Print a simple card with your WiFi login details. Tape it to the fridge, keep it in your wallet, etc.
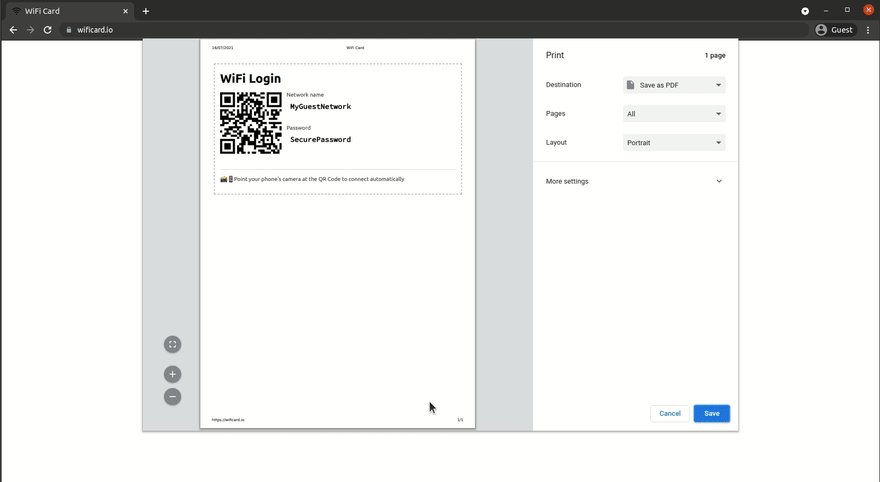
Running locally
Run the official Docker image on http://localhost:8080
make run
Development
- Make sure you have
yarninstalled - Run the live-reload server on http://localhost:3000
make dev
This project uses Prettier formatting and all pull requests must pass the automated lint checks prior to merging.
Run the lint check with:
make fmt
Rewrite the files to resolve any style issues with:
make fmt.write
Supported Languages
| Language | Author Credit |
|---|---|
| English | bndw |
| Chinese | Baoyuantop |
| Spanish | oscfdezdz |
| Portuguese | pedrorenan |
| Japanese | hatsu38 |
| Russian | Teraskull |
| Ukrainian | Teraskull |
| Dutch | wouterbrink |
| French | Divlo |
Windows 11 in React
This open-source project is made in the hope to replicate the Windows 11 desktop experience on the web, using standard web technologies like React, CSS (SCSS), and JS.
 blueedgetechno
/
windows11
blueedgetechno
/
windows11
windows 11 in react 💻🌈⚡
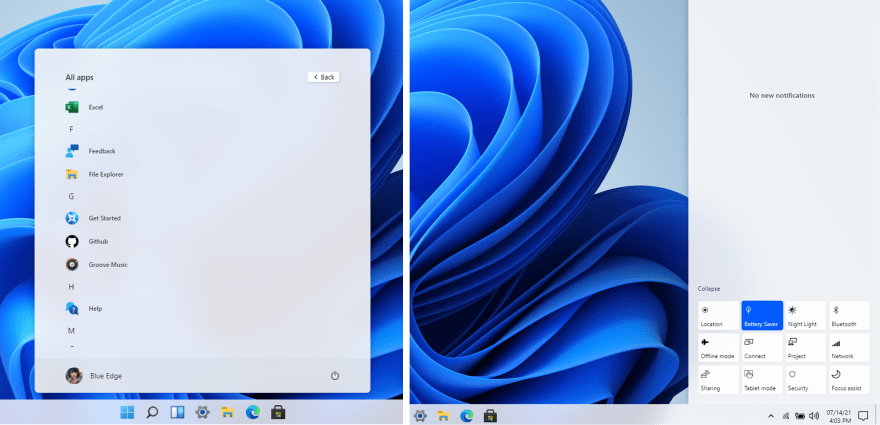
Windows 11 in React
This open source project is made in the hope to replicate the Windows 11 desktop experience on web, using standard web technologies like React, CSS (SCSS), and Js.
Live Experience🌈 : win11.blueedge.me
Gallery
Why
WHY NOT? Why not just waste a week of your life creating a react project just to coverup your insecurities of how incompetent you are. Just Why not!
Features
- Start Menu, Search Menu and Widgets
- Desktop and Right Click action
- Side Navigation and Calendar View
- Snap windows in different layouts
- Browser, Store, Terminal, Calculator
- Notepad, Vscode, Whiteboard
- File Explorer + other apps
- Drag and Resize windows
- Startup and Lock screen
- Themes and Background
Stack
- Framework - React (^17.0.2) + Redux
- Component/UI Library - None!!
- Styling Solution - SCSS and CSS Modules (tailwind).
- Icons - fontawesome
FAQ
-
How long it took?
- Honestly It took 2-3 days collecting assets, 2-3…
Infracost
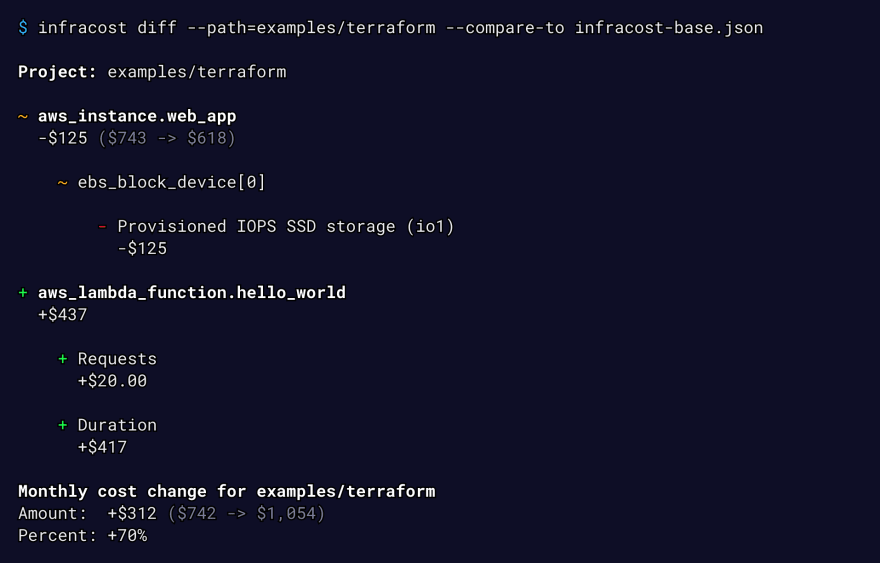
Infracost shows cloud cost estimates for infrastructure-as-code projects such as Terraform. It helps DevOps, SRE, and developers to quickly see a cost breakdown and compare different options up front.
Infracost shows cloud cost estimates for infrastructure-as-code projects such as Terraform. It helps DevOps, SRE and developers to quickly see a cost breakdown and compare different options upfront.
Show full breakdown of costs
Show diff of monthly costs between current and planned state
Quick start
-
Assuming Terraform is already installed, get the latest Infracost release:
macOS Homebrew:
brew install infracost
Linux/macOS manual download:
# Downloads the CLI based on your OS/arch and puts it in /usr/local/bin curl -fsSL https://raw.githubusercontent.com/infracost/infracost/master/scripts/install.sh | sh
Docker and Windows users see here.
-
Register for a free API key:
infracost register
The key is saved in
~/.config/infracost/credentials.yml. -
Run Infracost using our example Terraform project to see how it works:
git clone https://github.com/infracost/example-terraform.git cd example-terraform/sample1 # Play with main.tf and re-run to compare costs infracost breakdown --path . # Show diff of monthly costs, edit the yml file and re-run to compare costs infracost diff
…
dribbble shots
Wallet App Exploration
Payfast - Finance App Design
by Rafi Rohmat
Inputs Component
by Amirbaqian
Travigo - Travel Dashboard
Tweets
 #CSS @ counter-style
#CSS @ counter-style
allows tying into the algorithm of the browser that creates markers / bullets!
here I define a list of happy emoji for bullets 🙂 it's cyclic too so it will use emoji from my list in a loop ♾
play around with this @CodePen:
codepen.io/argyleink/pen/…16:27 PM - 20 Jul 2021
 🔥 "100vh" is a bit frustrating to use, since it doesn't factor in the dynamics of modern mobile browsers 😬
🔥 "100vh" is a bit frustrating to use, since it doesn't factor in the dynamics of modern mobile browsers 😬
Fortunately, new units are on the way! "Long" and "short" viewport units will let us pick which size we want.
Awesome writeup by @bramus: bram.us/2021/07/08/the…19:15 PM - 22 Jul 2021
 You can use the `node:` protocol to make it clear in your code when you're importing built in @nodejs modules.
You can use the `node:` protocol to make it clear in your code when you're importing built in @nodejs modules.
It makes it much easier to tell which modules are third-party dependencies 📦
‣ Added: v14.13.1 (ESM), v16.0.0 (CommonJS)
‣ Backported to: 12.x (v12.20.0, ESM only)12:00 PM - 23 Jul 2021
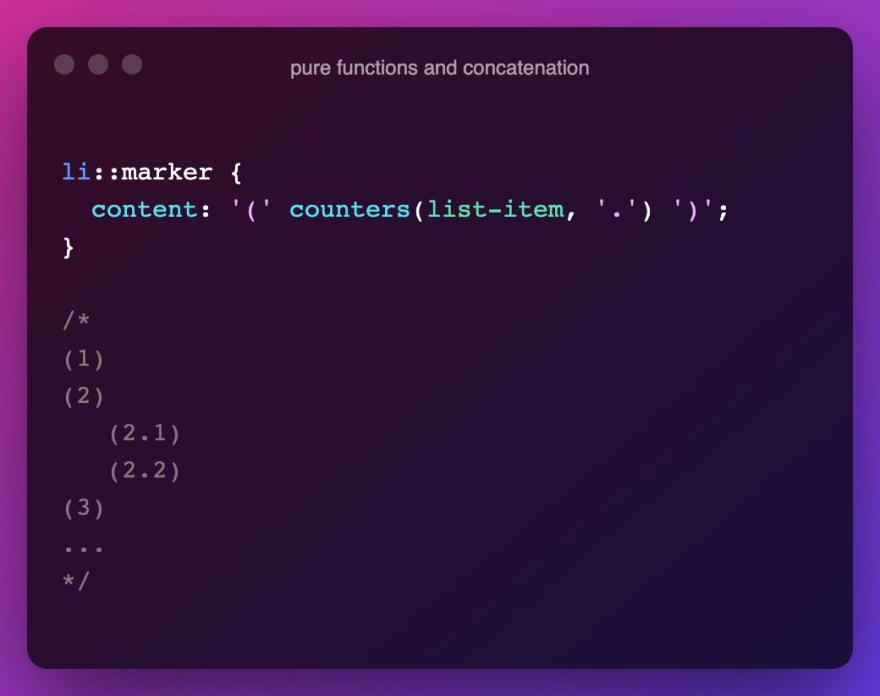
 CSS concatenating strings, calling functions and integrating with systems for 1 line custom list markers13:39 PM - 25 Jul 2021
CSS concatenating strings, calling functions and integrating with systems for 1 line custom list markers13:39 PM - 25 Jul 2021
Picked Pens
Emoji List
by Adam Argyle
Modern Blog Layout with CSS Grid
by Aysenur Turk
Newton's CSS cradle
by Amit Sheen
Podcasts worth listening
Syntax – Stylelint for Linting CSS
In this Hasty Treat, Scott and Wes talk about Stylelint, what it is and why you should use it!
The CSS Podcast – Styling SVG in CSS
CSS and SVG are very intertwined, and you can create a lot of unique effects by combining the two. This episode dives into a few CSS + SVG tips and tricks, including where and how to use SVG on your page, icon systems, color theming, adding animations, filter effects, and more!
Thank you for reading, talk to you next week, and stay safe! 👋








































Top comments (0)