Welcome to my Weekly Digest #16 which is the last one in April.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Node.js 18 Introduces Prefix-Only Core Modules
Node.js 18 is introducing a new type of core module that can't be imported like all of the other core modules. These new modules are called prefix-only core modules, and you need to understand how they work.
Node.js 18 Introduces Prefix-Only Core Modules
SVG passthrough precision
If an SVG is imported into a design tool, then immediately exported as another SVG, how much precision is kept? What’s added, removed, or altered?
Some great videos I watched this week
Redux in 100 Seconds
Redux is a popular state management pattern for large-scale web applications. Learn the basics of the Redux with React
by Fireship
Chrome 101 - What’s New in DevTools
Import and export user flow as JSON, support hwb() colors, view cascade layers in the Styles pane, and more.
Generate Dynamic Images with node-canvas
Creating dynamic images unlocks a whole world of powerful workflows. In this episode, Ulf Schwekendiek will teach us how to use node-canvas to create our own custom, dynamically generated images.
Useful GitHub repositories
react-intersection-observer
React implementation of the Intersection Observer API to tell you when an element enters or leaves the viewport.
 thebuilder
/
react-intersection-observer
thebuilder
/
react-intersection-observer
React implementation of the Intersection Observer API to tell you when an element enters or leaves the viewport.
react-intersection-observer
React implementation of the Intersection Observer API to tell you when an element enters or leaves the viewport. Contains both a Hooks, render props and plain children implementation.
Storybook Demo: https://react-intersection-observer.vercel.app
Features
-
🪝 Hooks or Component API - WithuseInViewit's easier than ever to monitor elements -
⚡️ Optimized performance - Reuses Intersection Observer instances where possible -
⚙️ Matches native API - Intuitive to use -
🛠 Written in TypeScript - It'll fit right into your existing TypeScript project -
🧪 Ready to test - Mocks the Intersection Observer for easy testing with Jest -
🌳 Tree-shakeable - Only include the parts you use -
💥 Tiny bundle - Around ~1.15kB foruseInViewand ~1.6kB for<InView>
Installation
Install using Yarn:
yarn add react-intersection-observer
or NPM:
npm install react-intersection-observer --save
Usage
useInView hook
// Use object destructing, so you don't need to remember the exact order
const { ref, inView,…JSON Visio
Visualize your JSON data onto graphs seamlessly.
 AykutSarac
/
jsonvisio.com
AykutSarac
/
jsonvisio.com
🧩 Visualize your JSON data onto graphs seamlessly.
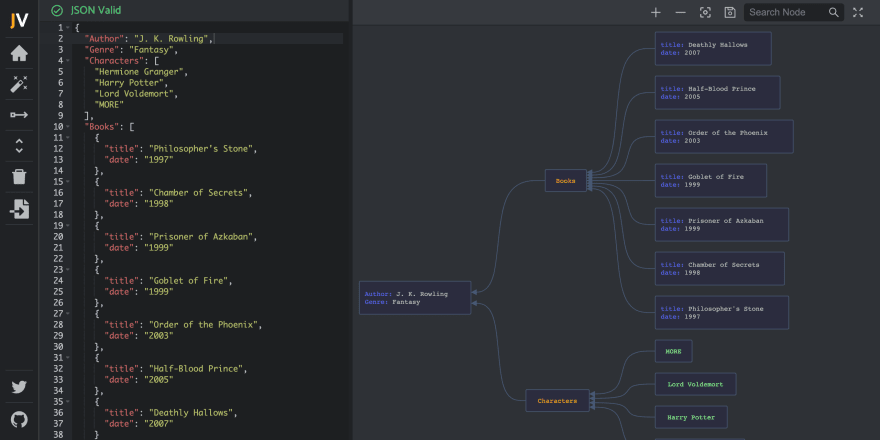
JSON Visio (jsonvisio.com)
JSON Visio is data visualization tool for your json data which seamlessly illustrates your data on graphs without having to restructure anything, paste directly or import file.
⚡️ Features
- Advanced Error Message
- Search Nodes
- Save JSON locally
- Multiple layout direction support
- Compressed view
- Representative colors for arrays & keys
- Friendly UI
- Light/Dark Mode
🧩 Preview
🛠 Development Setup
npm install
npm run dev
License
This project is open source and available under the MIT License.
Alfred Password Workflow
An Alfred 4 workflow that allows you to quickly generate strong passwords.
 otherguy
/
alfred-passwords-workflow
otherguy
/
alfred-passwords-workflow
An Alfred 4 workflow that allows you to quickly generate strong passwords.
Generate Passwords Workflow 🔐 for Alfred 4
A workflow for Alfred 4 that helps you to quickly and securely generate random passwords of any given length.
By default, it generates both an alphanumeric password and a strong password, containing special characters. As a bonus, it also generates XKCD passwords with both 3 and 4 words.
Selecting the generated password in Alfred copies it to the clipboard.
The latest version can also be found on:
Installation
Download the latest version of the GenereratePasswords.alfredworkflow from the Releases page and double click the downloaded file to install it.
The workflow supports automatic updates and will perform daily update checks.
Caveats and Requirements
This workflow requires Alfred 4.
Usage
The default keyword is pw. The first and only parameter is the desired password length, defaulting to 20.
When hitting ⏎ Return on a selected item, the generated password…
dribbble shots
Séjour app
Online learning (LMS) Dashboard
by Reza Moradi
Surfing App
by Imran Molla
Troovē - Travel Mobile App
by Ihya Fathurr
Tweets

 Bram.us@bramusblog
Bram.us@bramusblog 23:08 PM - 19 Apr 2022
23:08 PM - 19 Apr 2022

 I like this little touch of `transform: scale()`ing down the main content area once you've scrolled to the bottom to emphasize the footer area.01:38 AM - 21 Apr 2022
I like this little touch of `transform: scale()`ing down the main content area once you've scrolled to the bottom to emphasize the footer area.01:38 AM - 21 Apr 2022
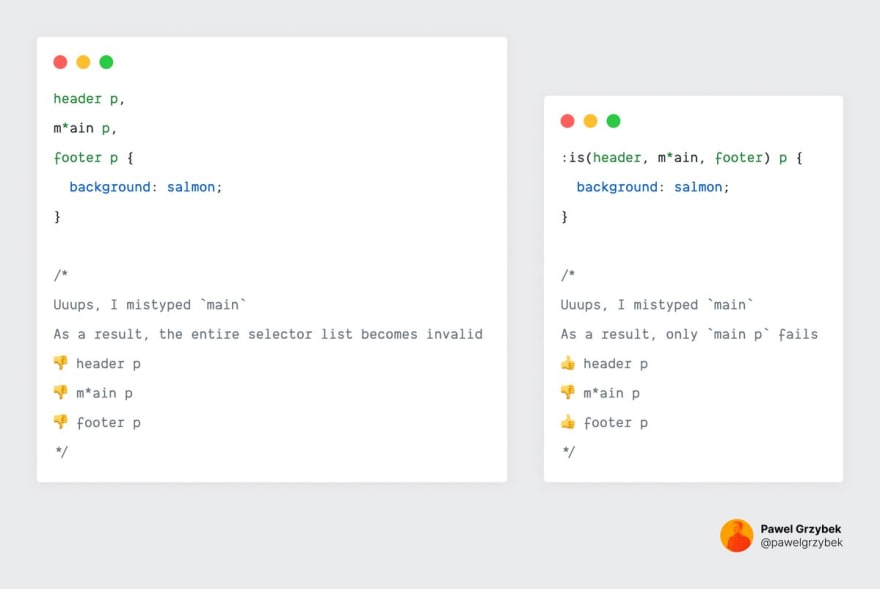
 The CSS :where() and :is() pseudo-classes can simplify lengthy selectors, but not only that. They also differ in specificity, but the forgiving selector list used as an argument is by far my favourite feature about them.
The CSS :where() and :is() pseudo-classes can simplify lengthy selectors, but not only that. They also differ in specificity, but the forgiving selector list used as an argument is by far my favourite feature about them.
drafts.csswg.org/selectors-4/#f…
#css06:45 AM - 21 Apr 2022

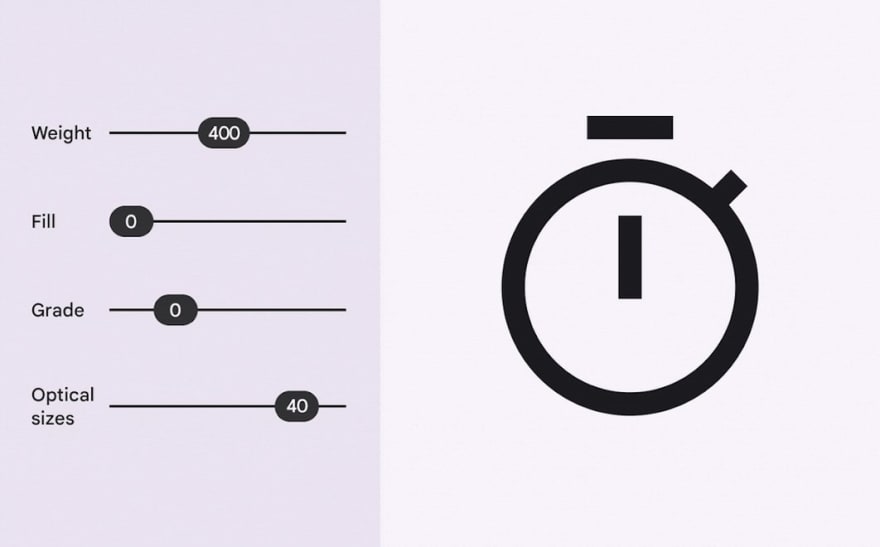
 Google Symbols are here, and they're beautiful.
Google Symbols are here, and they're beautiful.
some amazing work by @googlefonts that i can't wait to use for some @materialdesign projects18:17 PM - 21 Apr 2022
Picked Pens
point and click penguin
Pure CSS - Lava Lamp
by maxi83c
Podcasts worth listening
CodePen Radio – *Varun Vachhar*
Chris got to talk to Varun! Varun is an incredible artist and would have been interesting to talk with him about literally anything
Thank you for reading, talk to you next week, and stay safe! 👋






















](https://res.cloudinary.com/practicaldev/image/fetch/s--izqWufka--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/1998175/screenshots/18078164/media/7879e23e04ceee3c497d2ebc6efb15b6.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--0ehZmu_G--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/3167030/screenshots/18088448/media/97d37b731fc04477a5b0fc71a1407456.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--7xB8aReL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2622717/file/original-5757494e15681771081efef5dd3b5849.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--LXxqyyKu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/4657225/screenshots/18086820/media/0fe87e9b8b1258ebf603cd487c20960f.jpg)







Top comments (0)