Welcome to my second weekly digest of February ❄️.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
Managing CSS Z-Index In Large Projects
Wrangling z-index values is a difficult task for many developers. Here is an easy-to-implement mini-framework based on existing conventions that brings clarity and confidence to working with z-index.
Managing CSS Z-Index In Large Projects - Smashing Magazine
An Interactive Guide to CSS Transitions
This comprehensive guide shows how to use CSS transitions! A back-to-basics look at the fundamental building blocks we need to create microinteractions and other animations.
An Interactive Guide to CSS Transitions
The best JavaScript date libraries in 2021
Wrangling dates and times in JavaScript can be a headache. JavaScript date libraries provide user-friendly APIs and useful utilities that alleviate some of that pain. But with so many options how do you pick the best one? In this post we delve into the world of JavaScript date libraries to help you choose. Our top pick, date-fns, delivers the best feature set combined with an elegant modular architecture.
The best JavaScript date libraries in 2021 - Skypack Blog
Fluid typography with CSS clamp
Learn to create a simple, accessibility friendly and configurable fluid type system that uses modern CSS sizing functions.
Fluid typography with CSS clamp - Tutorial - Piccalilli
Announcing TypeScript 4.2 RC
Today we’re excited to announce our Release Candidate of TypeScript 4.2! Between now and the stable release of TypeScript 4.2, we expect no further changes apart from critical bug fixes. To get started using the RC, you can get it through NuGet,
Announcing TypeScript 4.2 RC | TypeScript
How to Install a NPM Module from GitHub Branch
In my journey to work more quickly with a project containing loads of dependencies, I've come across a few techniques I've not needed to use before.
How to Install a NPM Module from GitHub Branch
Some great videos I watched this week
Can A.I. Design the Perfect Roller Coaster?
The Future of Machine Learning and JavaScript
There are many exciting things happening with AI, from which, until recently, JavaScript developers were largely shut out. But things are changing, if you can do npm install @tensorflow/tfjs or make an API call, you can now do AI. In this fast-paced talk, I'll open your mind to what's possible by demoing several AI-powered JavaScript apps and show you how they were built using either TensorFlow.js or easy to use AI-powered APIs. You don't need a PhD in Maths, you don't need years of experience, you just need imagination and the willingness to try.
by Asim Hussain
VS Code 🔥 Tips and Tricks
We'll go over some of our favorite and essential tips, as well as demo some of the newest features and advanced settings for you to customize VS Code to your liking. Whether you are just learning VS Code or are a long-time user, you'll be sure to leave with some new tricks and shortcuts to become more productive while coding.
by Sana Ajani
Linux Directories Explained in 100 Seconds
Linux is a cryptic labyrinth of directories defined my Filesystem Hierarchy Standard (FHS). Learn the purpose of the most common Linux directories in 100 seconds
by Fireship
Graphing Sine Wave - Nature of Code
What does a sine wave look like? In this video I look at how to graph and animate a sine wave in p5.js varying the period and phase.
Useful GitHub repositories
Excalidraw
Virtual whiteboard for sketching hand-drawn like diagrams. Collaborative and end-to-end encrypted.
 excalidraw
/
excalidraw
excalidraw
/
excalidraw
Virtual whiteboard for sketching hand-drawn like diagrams

Virtual whiteboard for sketching hand-drawn like diagrams.
Collaborative and end-to-end encrypted.
Ask questions or hang out on our discord.gg/UexuTaE.
Try it now
Go to excalidraw.com to start sketching.
Read the latest news and updates on our blog. A good start is to see all the updates of One Year of Excalidraw.
Supporting Excalidraw
If you like the project, you can become a sponsor at Open Collective.
Last but not least, we're thankful to these companies for offering their services for free:
Documentation
Shortcuts
You can almost do anything with shortcuts. Click on the help icon on the bottom right corner to see them all.
Curved lines and arrows
Choose line or arrow and click click click instead of drag.
Charts
You can easily create charts by copy pasting data from Excel or just plain comma separated text.
Translating
To translate Excalidraw into other languages, please visit…
Awesome-Cheatsheets
Awesome cheatsheets for popular programming languages, frameworks and development tools. They include everything you should know in one single file.
 LeCoupa
/
awesome-cheatsheets
LeCoupa
/
awesome-cheatsheets
👩💻👨💻 Awesome cheatsheets for popular programming languages, frameworks and development tools. They include everything you should know in one single file.
WEBSITE DIRECTORY: Available here.
📚 Awesome cheatsheets for popular programming languages, frameworks and development tools. They include everything you should know in one single file.
🤔 Why Awesome-Cheatsheets?
I usually make a cheat sheet when I want to improve my skills in a programming language, a framework or a development tool. I started doing these kinds of things a long time ago on Gist. To better keep track of the history and to let people contribute, I reorganized all of them into this single repository. Most of the content is coming from official documentation and some books I have read.
Feel free to take a look. You might learn new things. They have been designed to provide a quick way to assess your knowledge and to save you time.
📚 Table of Contents
📃 Languages
dribbble shots
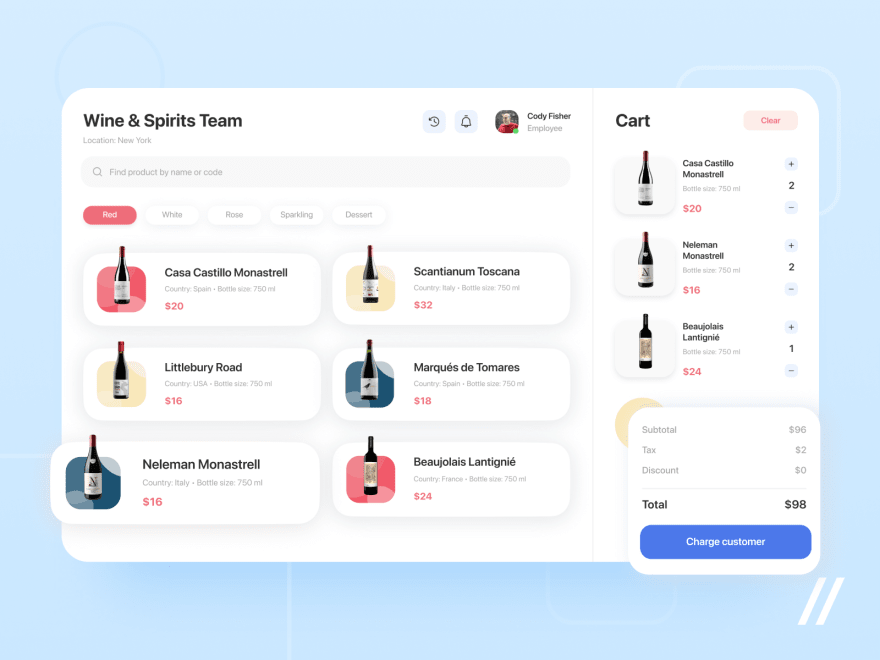
Wine Shop POS App
by Purrweb UI
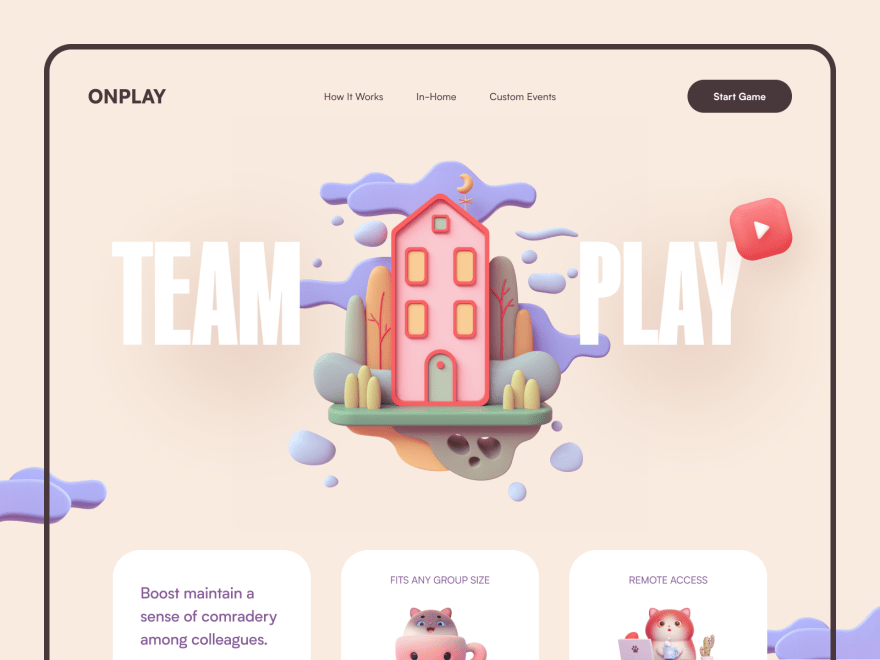
Toplay Website
by Halo UI/UX
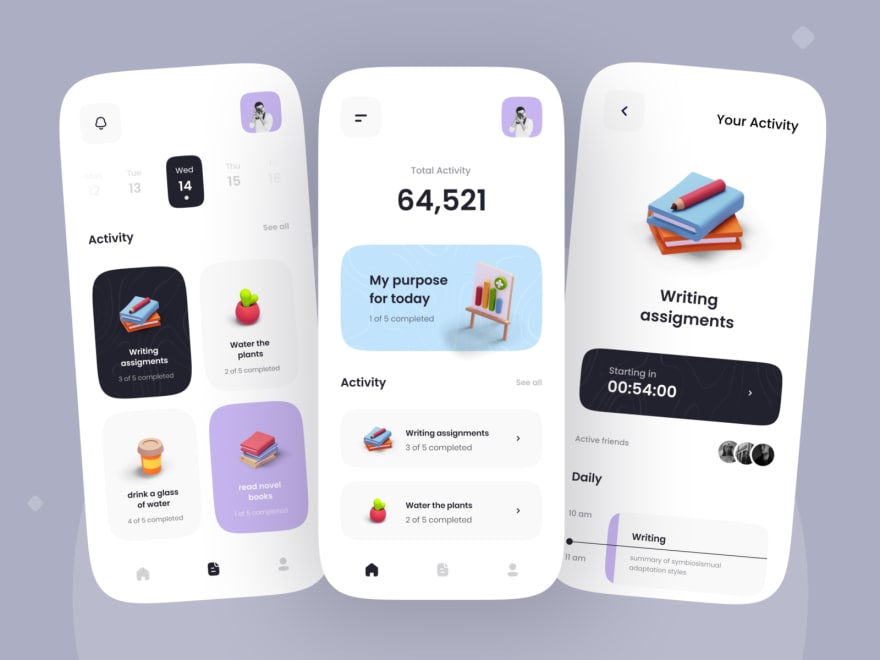
Apps Planning Concept
by Adalahreza
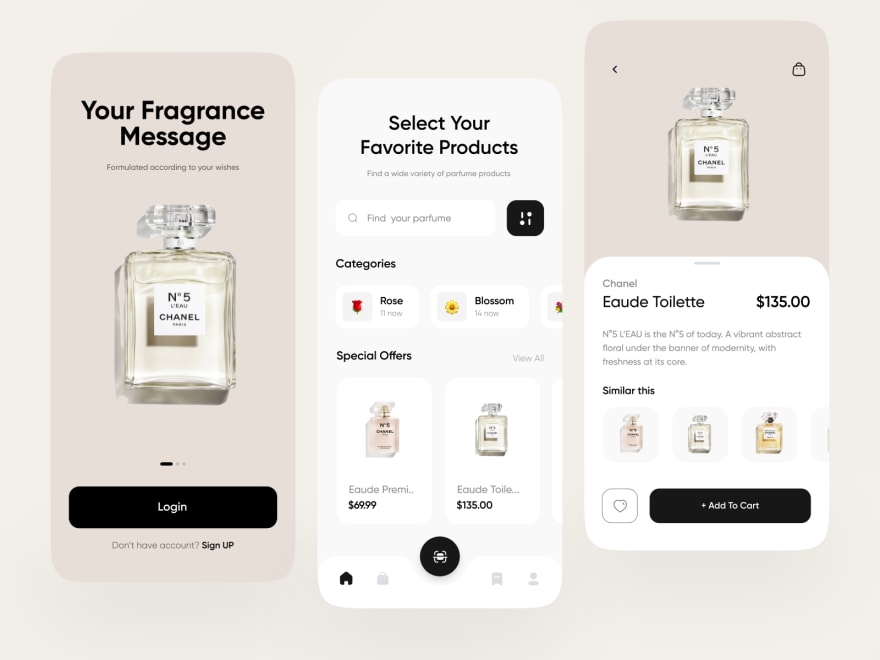
Parfume Apps Exploration
Tweets

 🎥 Announcing Remotion - a framework for making videos in React!
🎥 Announcing Remotion - a framework for making videos in React!
The video below was written entirely in React, here is the source code! github.com/JonnyBurger/re…
📒 Docs: remotion.dev
⚛️ Github: github.com/JonnyBurger/re…
💻 Quickstart: yarn create video17:04 PM - 08 Feb 2021


 Henning Dieterichs@hediet_dev
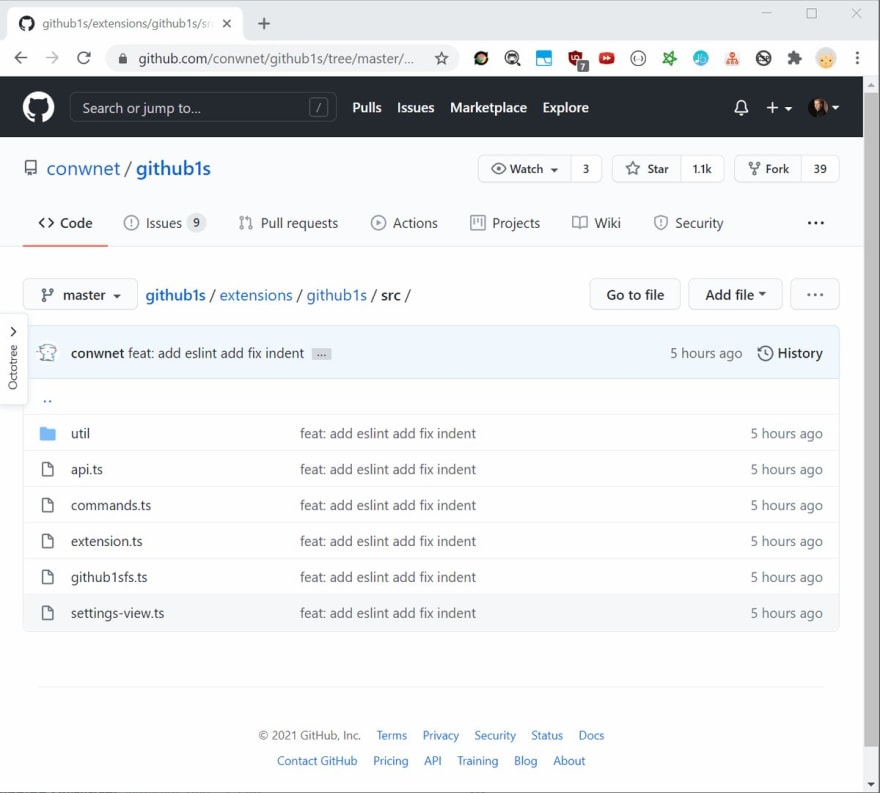
Henning Dieterichs@hediet_dev Github1s is really nice.
Github1s is really nice.
Just add "1s" after "github" when viewing code on github.com and VS Code loads up instantly:10:57 AM - 09 Feb 2021

 😮 This is cool!!
😮 This is cool!!
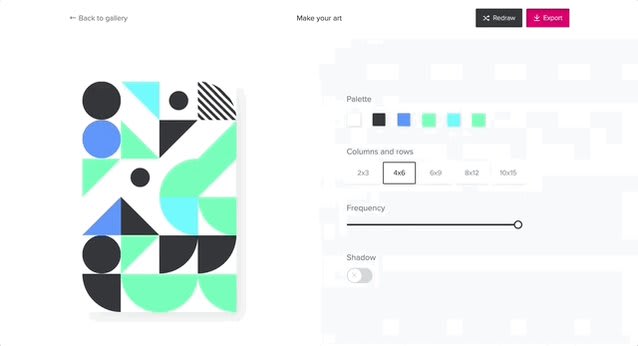
Generate abstract geometric art using a delightful free tool. Includes 11 different styles and a ton of customization.
By Sy Hong and Ye Joo Park.
→ tabbied.com/select-artwork07:13 AM - 10 Feb 2021

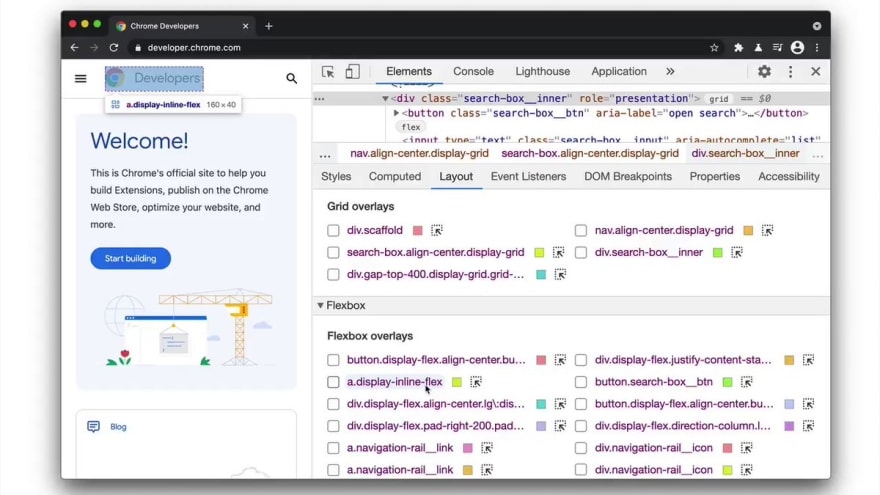
 CSS Flexbox & Grid debugging in DevTools is getting much better. Grid overlays, lines around align-items, gap etc. make this all more visual.08:18 AM - 10 Feb 2021
CSS Flexbox & Grid debugging in DevTools is getting much better. Grid overlays, lines around align-items, gap etc. make this all more visual.08:18 AM - 10 Feb 2021
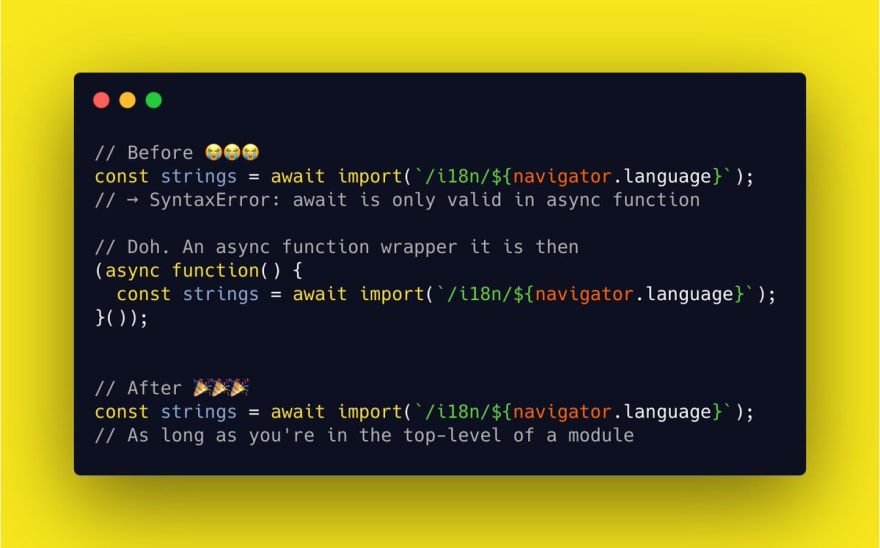
 Top-level await is in Chrome 89 beta. Enables using the `await` keyword outside of async functions (in the top-level of a module's code): v8.dev/features/top-l…18:57 PM - 13 Feb 2021
Top-level await is in Chrome 89 beta. Enables using the `await` keyword outside of async functions (in the top-level of a module's code): v8.dev/features/top-l…18:57 PM - 13 Feb 2021
Picked Pens
Untitled
Checkout Form
Talk to you next week and stay safe! 👋
























Top comments (0)